この記事では、Microsoft社が無償で提供しているVisual Studio Code(以降VSCode)からバージョン管理ソフトのGitをGithub経由で使う方法を紹介していきます。
前準備
まずはVisual StudioとGit本体のインストールが必要になります。まだインストールしていない場合は先に導入してみてください。
Visual Studio Codeのインストールはこちら
Gitのインストールはこちら
GitHubにアカウント登録してみよう
GitHubとは?
GitHubは、Gitで管理しているソースコードやファイルを他の人とも共用できるサービスを提供しています。Github自体は現在Microsoft社の傘下に入ってサービスの運営をしています。
自分自身で開発環境へどこからでもアクセスしたい人や、複数人で1つのソースコードを開発したり、自分以外の第三者へ公開したいときに使用します。類似のサービスとしてGitlabがあります。
近頃は就職活動や転職活動でもGitHubに登録したプログラムを選考で採用しているところもあるのでプログラマのポートフォリオ作成にも一役かっていたりします。
GitHubへアカウント登録する
手始めにGitHubのアカウントを作成しましょう。


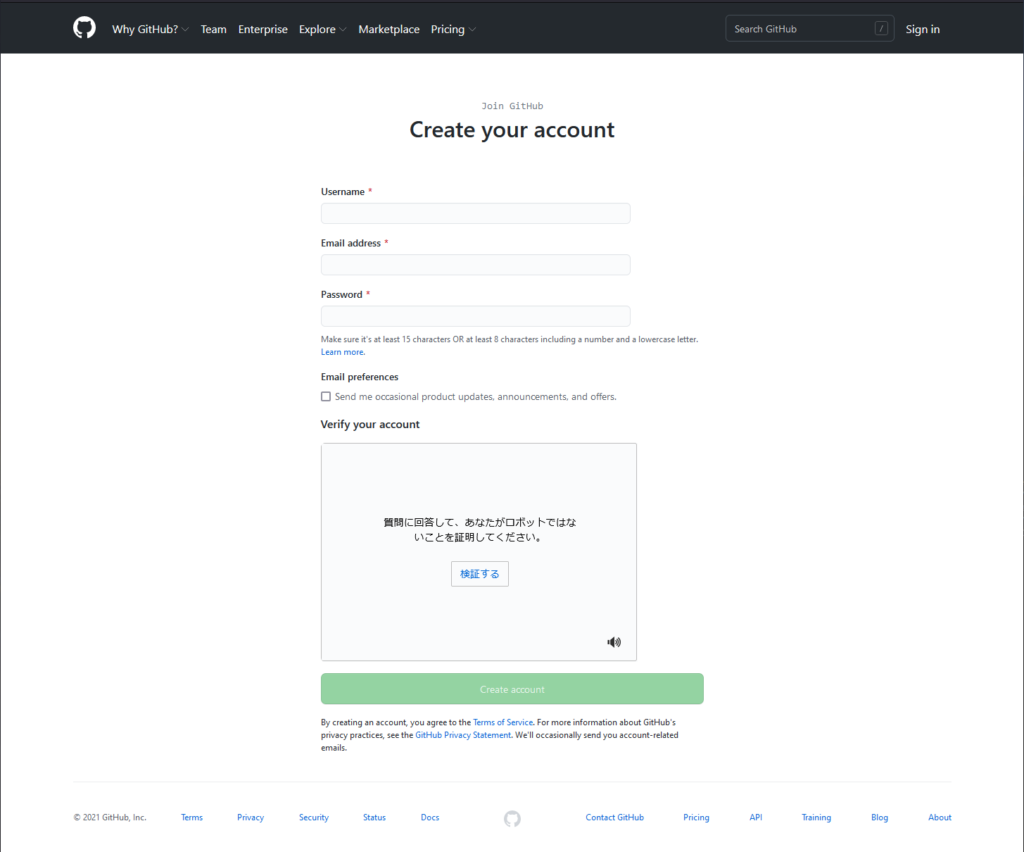
必要事項を入力して登録を進めてください。
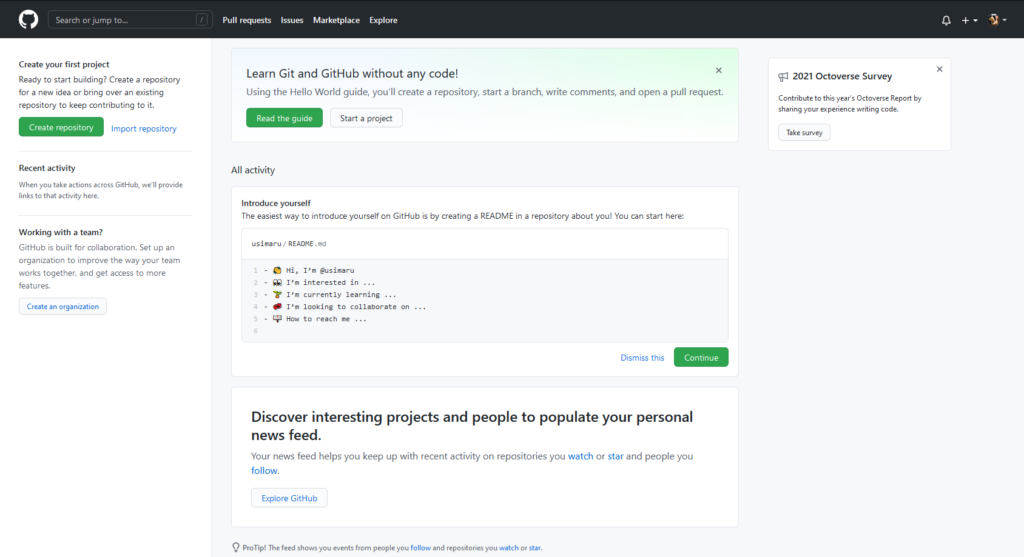
アカウントを作成したらログインできるかどうか試してみましょう。

このような形で表示されていれば大丈夫です。
Visual Studio CodeとGitHubを連携してみよう
GitHubでレポジトリを作成する
続いてVSCodeとGitHubを連携してみましょう。

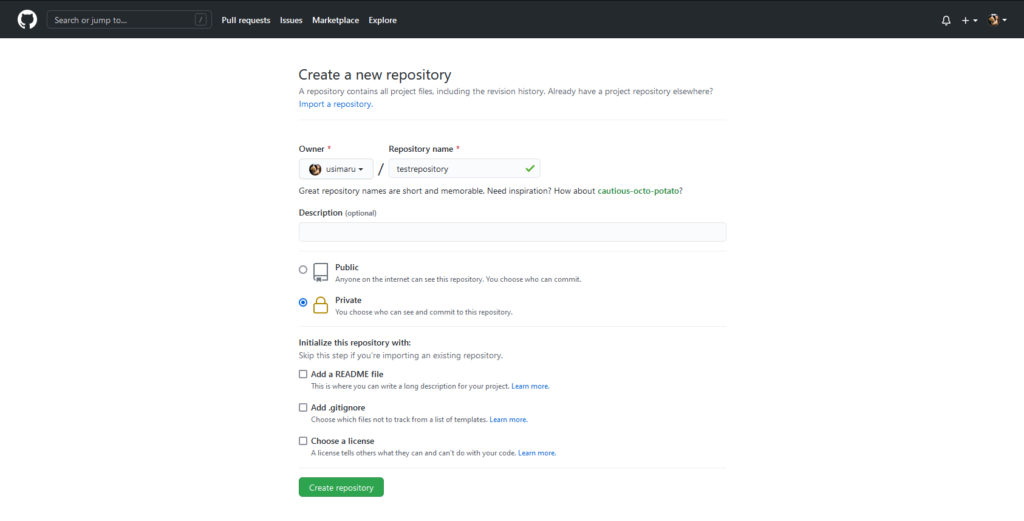
GitHubにまずリポジトリを作成します。画面左上の[Create repository]ボタンをクリックしましょう。

Owner・・・自分自身を設定してみましょう
Repository name・・・レポジトリの名前をつけてみましょう
Description・・・レポジトリの説明になります。任意でつけてみましょう。
Public/Private・・・レポジトリの公開設定ができます。Privateにすると招待した人のみレポジトリをみることができます。Publicは誰でも見れる状態になります。
Initialize this repository with・・・こちらはお好みで設定してください。
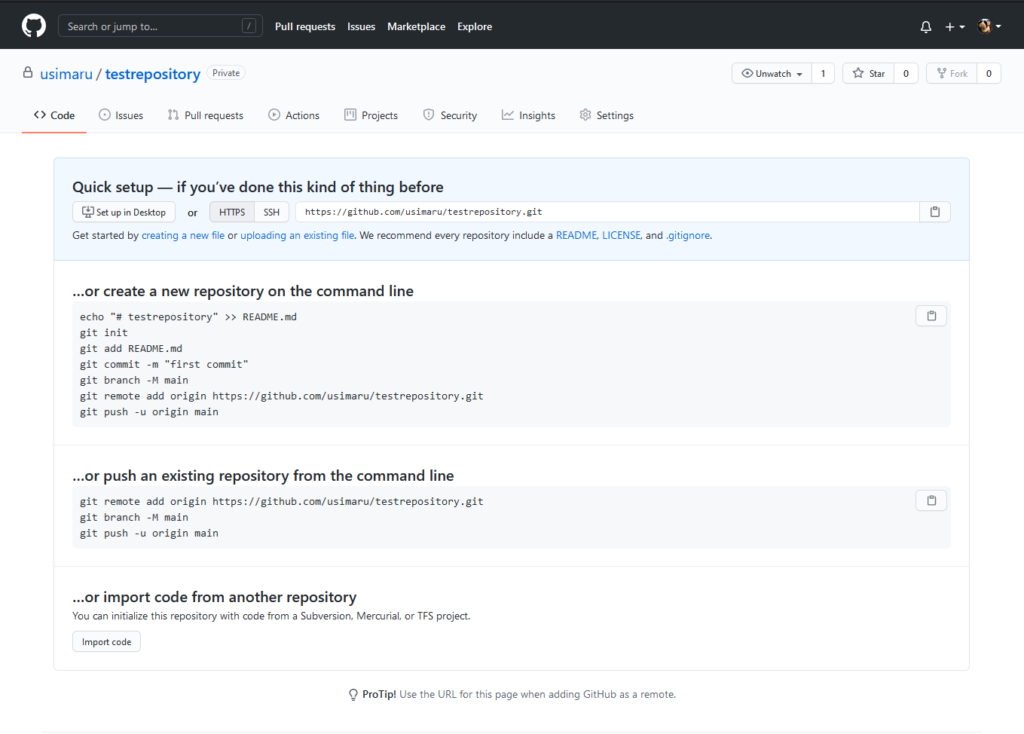
設定が完了したら[Create repository]ボタンをクリックしましょう。

https://github.com/[ユーザーID]/[リポジトリ名].git作成が完了すると上記のような.gitのURLが発行されます。GitHubで作成したリポジトリをクローンするために必要となりますのでコピーしておきましょう。
Visual Studio CodeへCloneする
続いてVisual Studio CodeでGitHubで作成したリポジトリを扱えるようにしていきます。
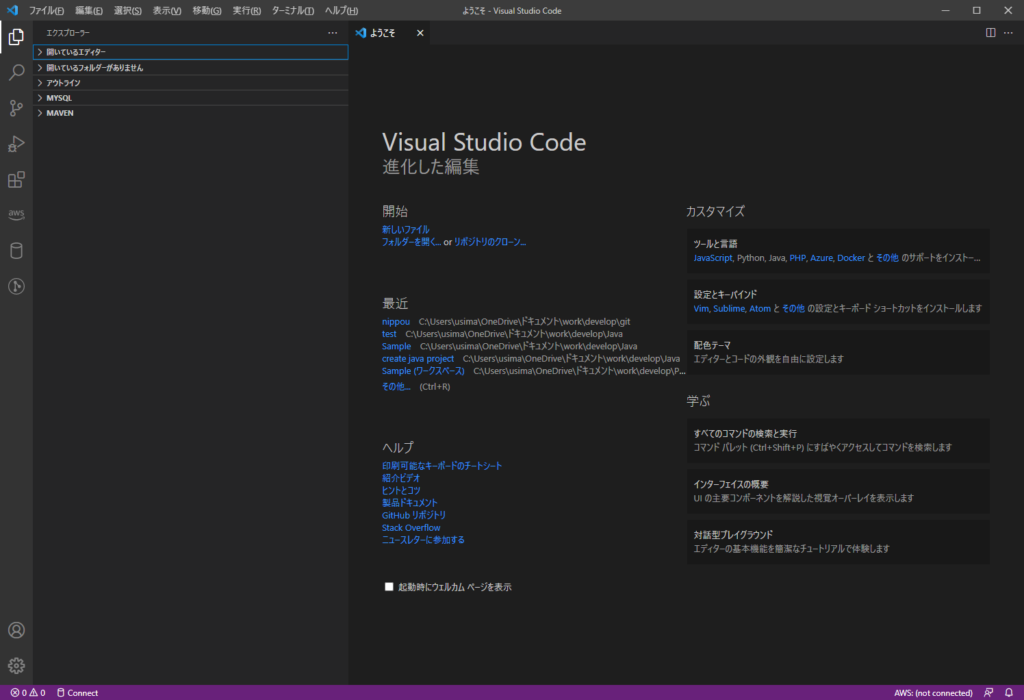
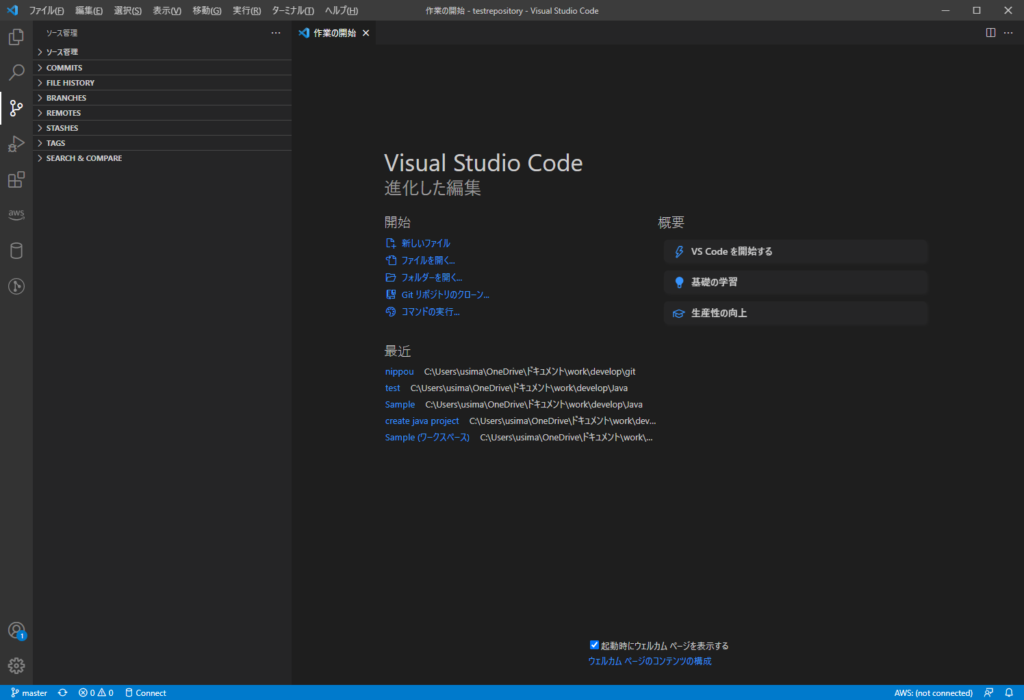
まずは、VSCodeを開きましょう。


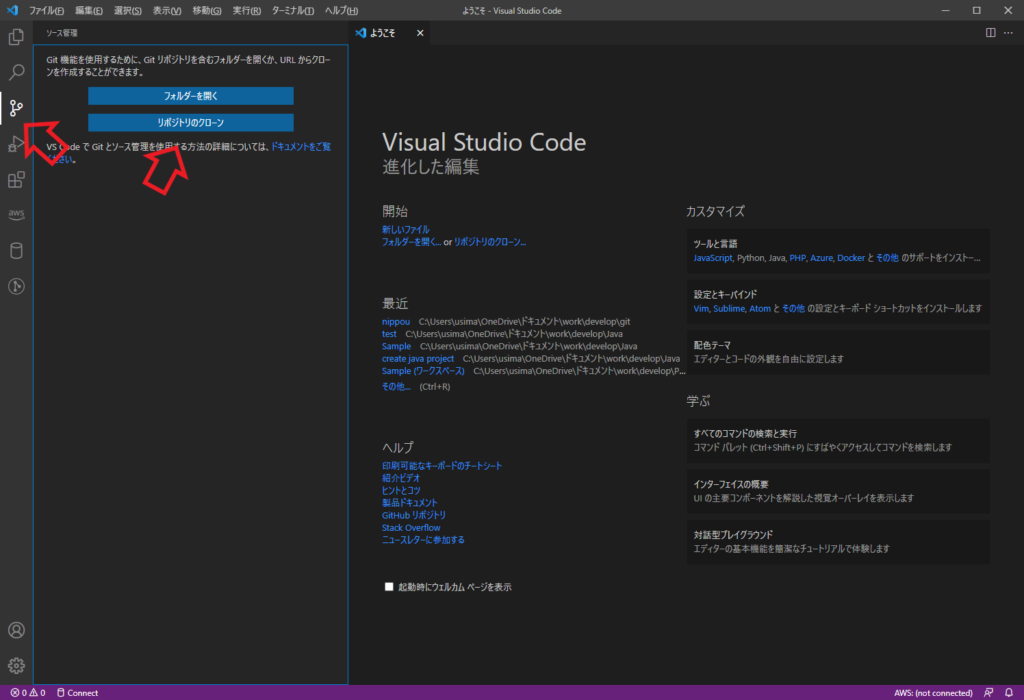
左側のメニューから赤矢印の箇所をクリックします。そして[リポジトリのクローン]ボタンをクリックしましょう。

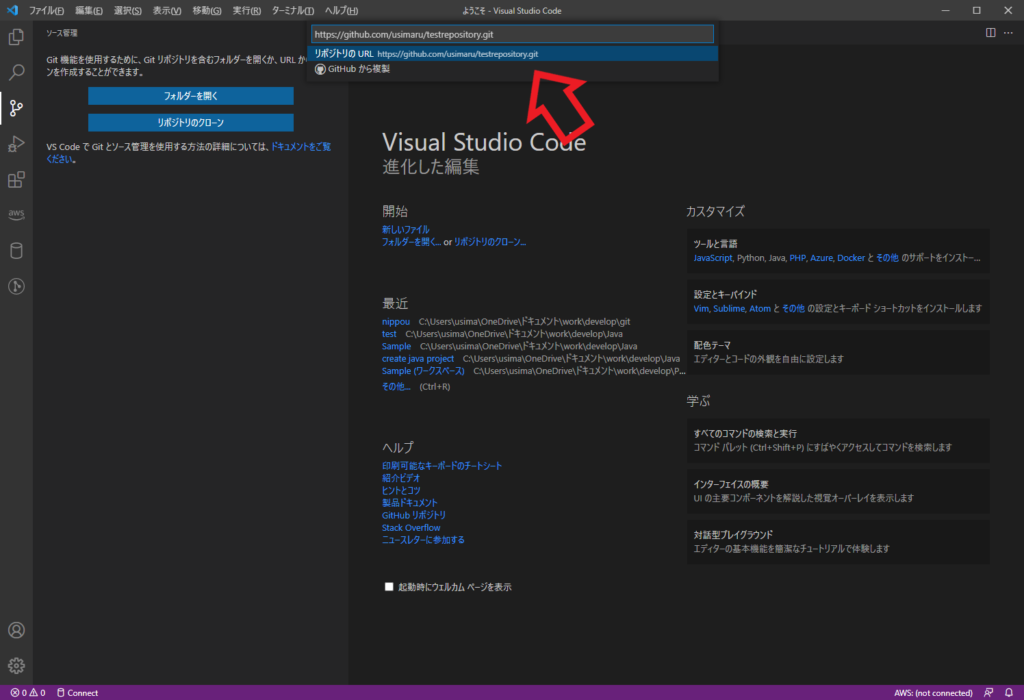
こちらに先程GitHubで作成したリポジトリのURLを貼り付けて[Enter]をキー入力します。

続いてローカル環境でリポジトリを扱うフォルダを選択します。任意のフォルダを作成して選択してみてください。

GitHubのログイン画面が表示されますのでログインしてみましょう。

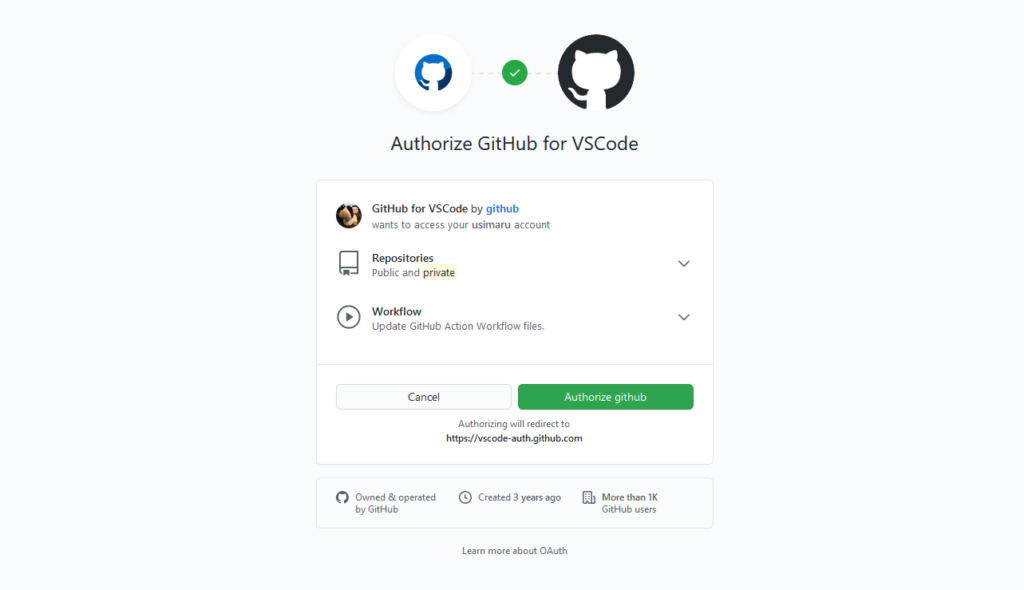
Visual Studio Codeと連携していいか確認されますので、問題なければ[Continue]ボタンをクリックしましょう。


この画面が表示されたら連携完了です。
Visual Studio Codeから最初のコミットをしてみる
それでは、作成したリポジトリを変更して、VSCodeから最初のコミットをするところまでの手順を紹介していきます。

何も変更されていない状態であれば、ソース管理の項目は上の画像のような形になります。

ここに「テスト.txt」を作成してみます。

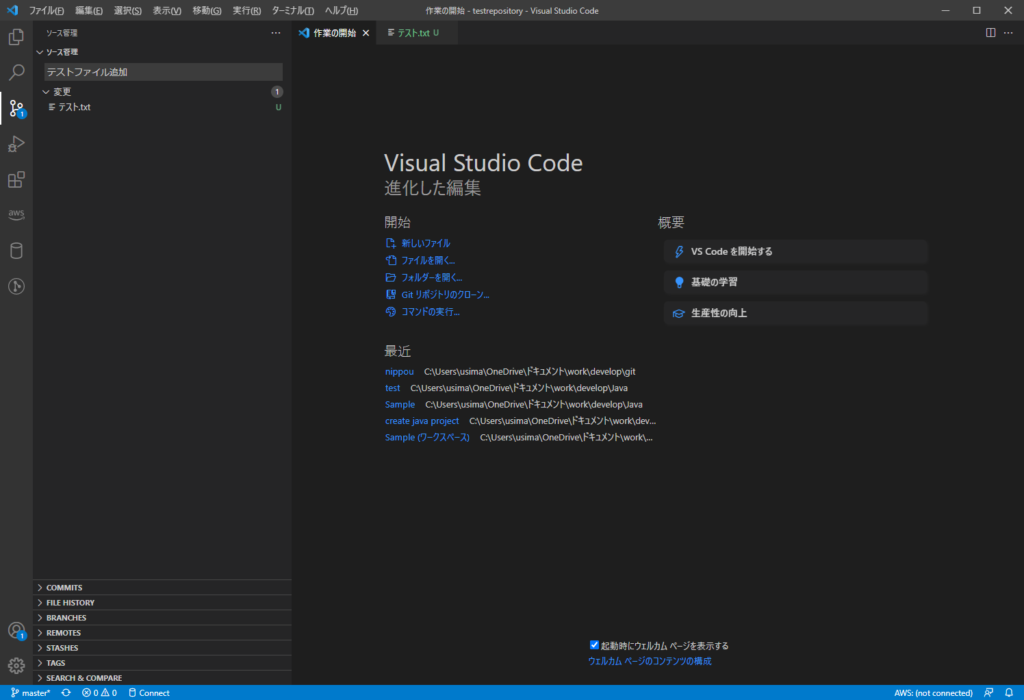
ソース管理の部分に①と付きました。

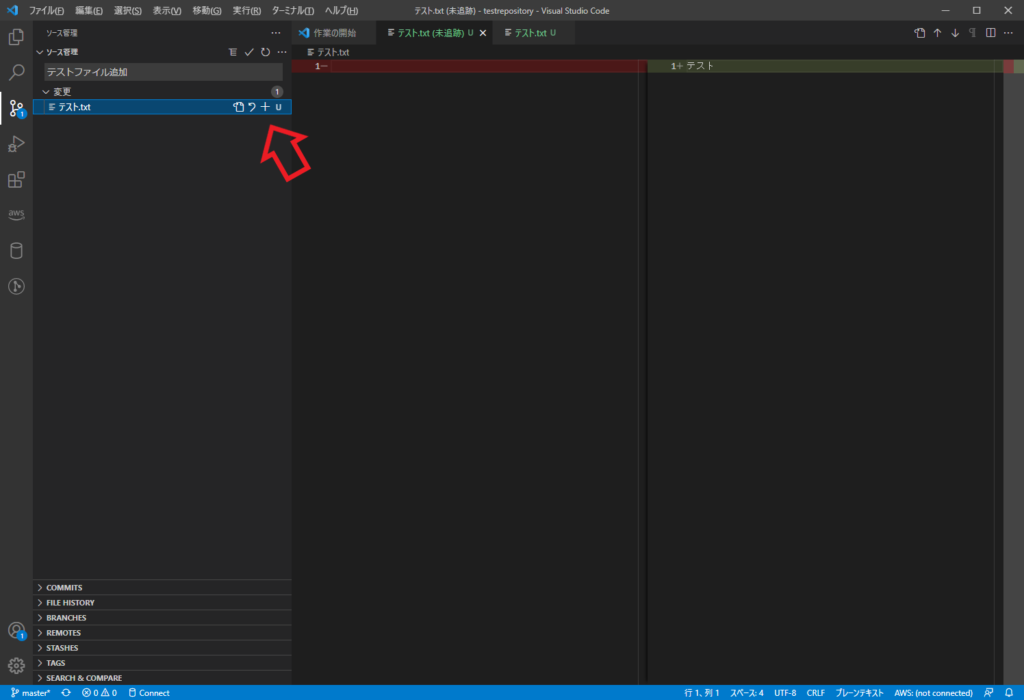
変更のファイルを選択すると、変更前と変更後の差分を確認することができます。この変更を確認してコミットする場合は「+」を選択します。

選択するとステージされている変更のところに変更内容が集約されます。実際にコミット時に登録されるのはこの「ステージされている変更」のみになります。変更はしたけれどまだ登録したくないファイルはそのままにしておくと登録されないので使い分けてみましょう。

コミット時は[メッセージ]の部分に入力します。実際の開発現場ではある程度入力規則が決まっていたりするので予めルールを決めておくのも良いと思います。
メッセージの入力が完了したら右上の「レ」ボタンを押すとコミットすることができます。

コミットをすると、ローカル内で履歴が記録されます。ただしこのままではGitHub側には何も反映されません。そこで、次に「プッシュ」という機能を使ってGitHub側のレポジトリに変更履歴を登録します。
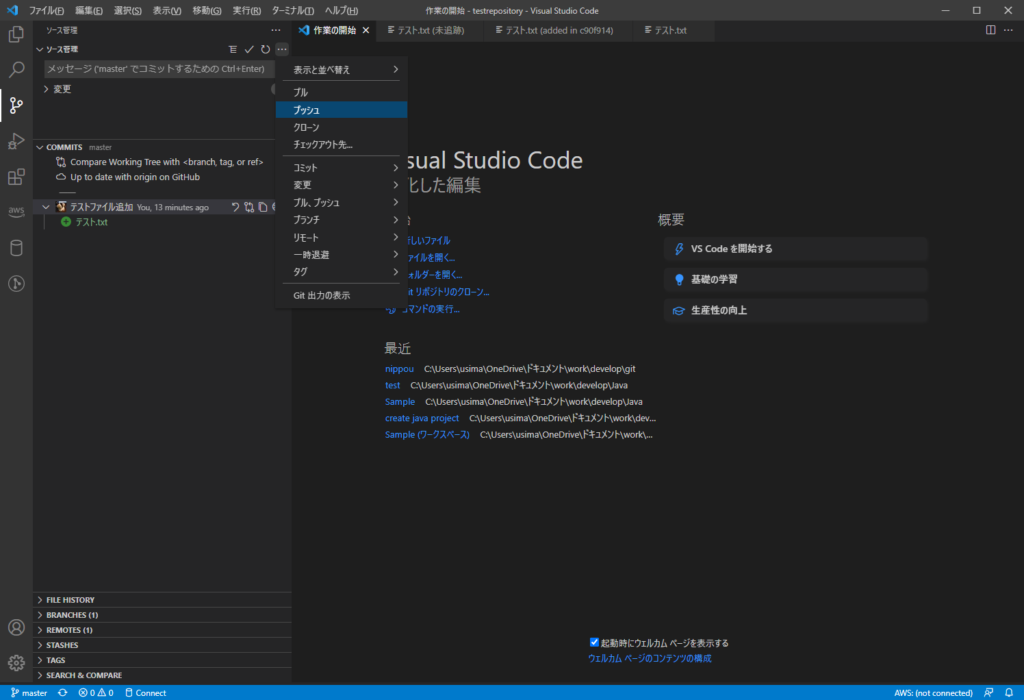
ソース管理の部分にある「…」から「プッシュ」を選択してください。

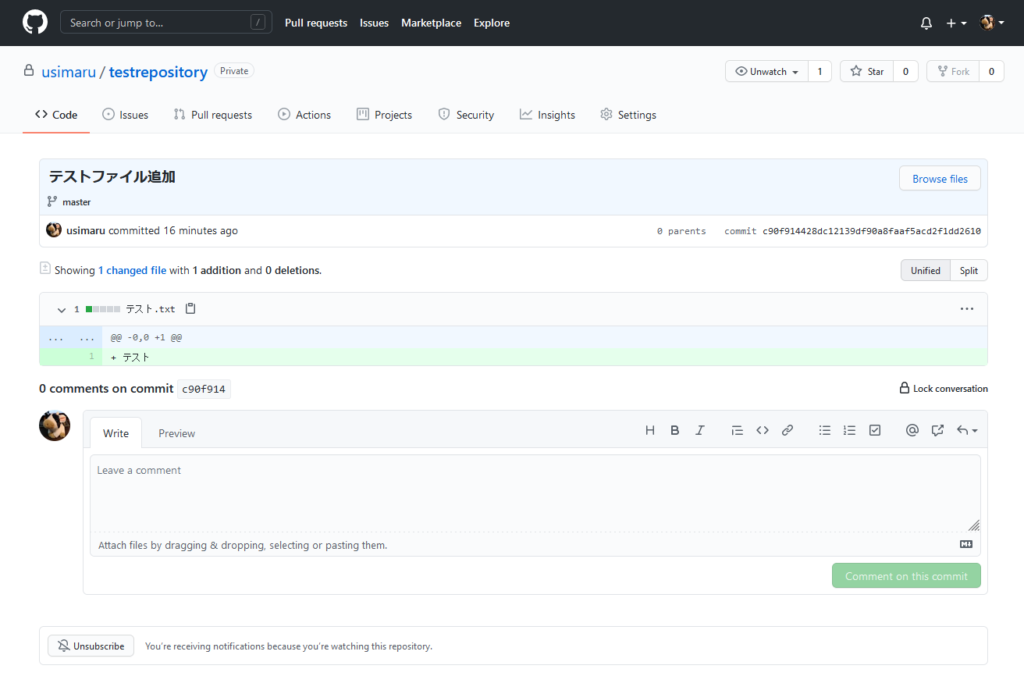
プッシュが完了したらGitHub側で確認してみましょう。上の画像のようにコミット情報が確認できたら成功です。
まとめ
今回はVSCodeとGitHubを連携してバージョン管理をする方法について解説しました。
個人で利用する場合はこの記事で解説した流れで使えるのですが、実際はチームでの開発や仕事で使ったりすることが多いと思います。
そういった場合はGitの運用方法やブランチを作成したりなどの操作が必要となりますので色々試してみてください。
それでは、今回はこのへんでノシ



















VSCodeを使ってバージョン管理したい人