こんにちは、うしまるです。
この記事では、マイクロソフト社が提供する高機能プログラミングエディタ「Visual Studio Code」(以下VSCode)で、Windowsアプリケーションを筆頭に、MacOSやAndroid、iOSなどマルチなアプリケーション、最近ではUnityで使用できる言語として今後ARやVRでも大活躍しそうな「C#」を動かす方法について解説します。
まだVSCodeをインストールしていないよという方は、インストール方法を解説した記事を用意していますのでこちらを先に確認してみてください。
C#って何?
C#は、VSCodeと同様にマイクロソフト社が作成しているプログラミング言語になります。
C#が初めて登場したのは2002年。
Visual Studio .NET 2002という開発環境に実装されました。
アンダース・ヘルスバーグというデンマーク出身のソフトウェアエンジニアが開発し、彼がマイクロソフトに移籍したことからマイクロソフト社言語となっています。
C#は、Javaのようなオブジェクト指向言語として登場しています。得意なのは同じマイクロソフト社のOS「Windows」上で動作するアプリケーションですが、最近はマルチプラットフォーム化に力が注がれており、スマートフォンで使用されるiOSやAndroid、そしてMacOSでも動かすことができるようになっています。
またゲームエンジンのUnityの中の言語もC#なので、これからAR/VRが普及してくるにつれてますますメジャーになっていくのではとうしまるの中では期待している言語になります。
C#をがっつり開発したい場合はVisual Studioというこちらもマイクロソフトが出している統合開発環境を実際の開発現場では使用します。
ほんのここ数年前まで、このソフトを一般の人が使用するにはハードルがありました。ライセンス料も数十万していましたのでちょっと試しにというレベルで個人が触るのは難しかったのです。
ただ最近はVisual Studio Communityという無料で使用できるものも出ているので、相当凝ったことをしない限りこれを使えばWindowsアプリやマルチプラットフォームアプリケーションを作ることが可能です。
良い時代になりました。
とはいいつつも、業務として使用する場合にVisual Studio Communityは制約がありますため、個人で私的に使用する場合はともかく、小さな法人などはこちらのVisual Studio Codeでの開発を導入するのが良いかと思います。
VSCodeでC#を導入する前に
VSCodeでC#を動かす前に少し事前準備が必要になります。
C#を動かすのに必要なSDKを入れてしまいましょう。
その名前は「.NET Core」といいます。
では、さっそくいれていきましょう。
手順1:.NET Coreのサイトへ移動しよう
“.NET Core”のインストールファイルを入手します。
こちらのサイトにアクセスしてみてください。
https://dotnet.microsoft.com/download
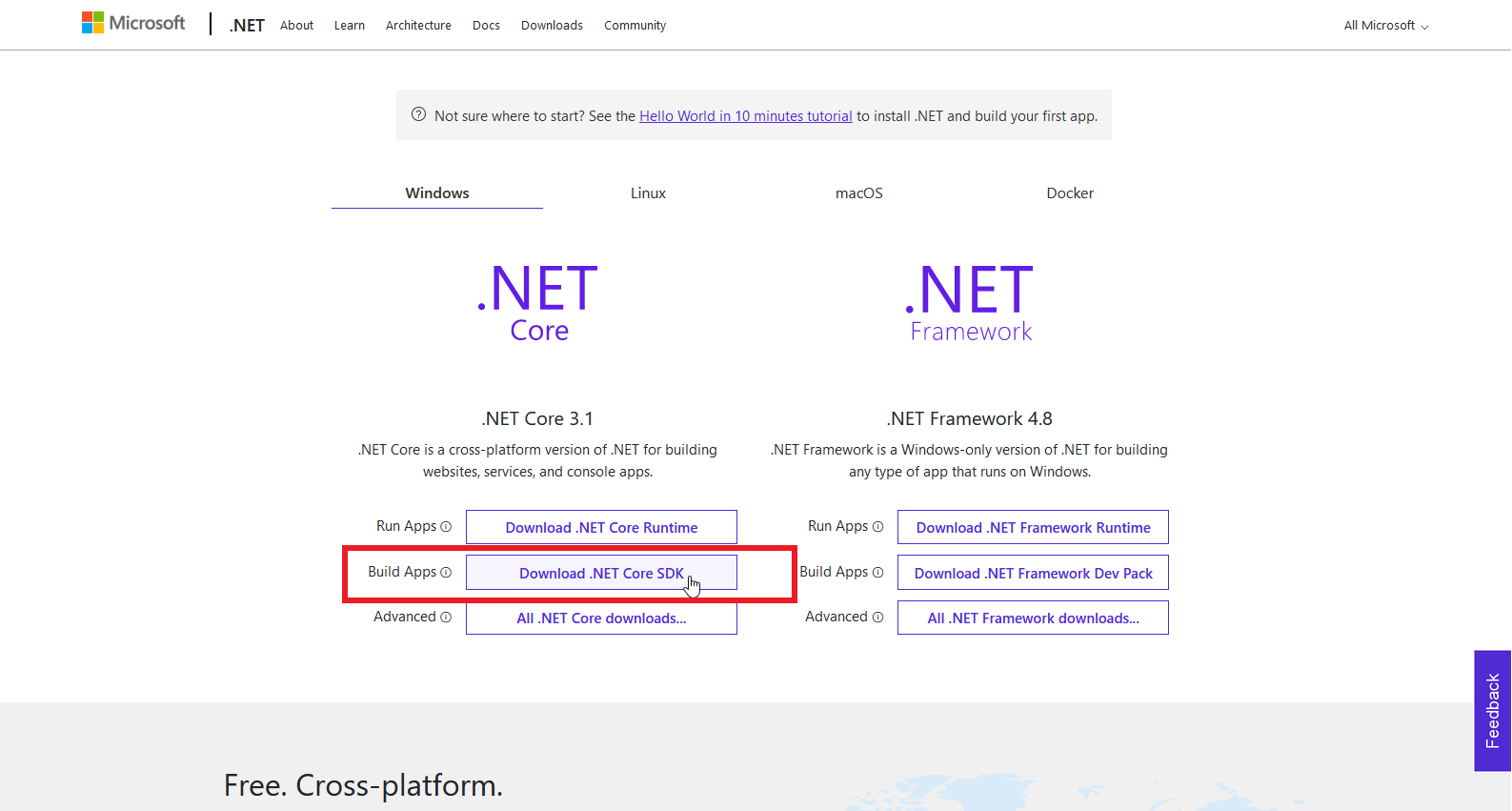
手順2:インストールファイルを入手しよう
赤枠で囲った部分になります。
“Download .NET Core SDK”をクリックしてください。

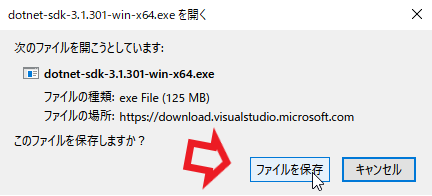
クリックするとポップアップウィンドウが表示されますので[ファイルを保存]をクリックしてください。

ファイルを保存する場所はどこでも良いです。ほとんどの環境では、ダウンロードフォルダへ格納されていると思います。
手順3:.NET Coreをインストールしよう
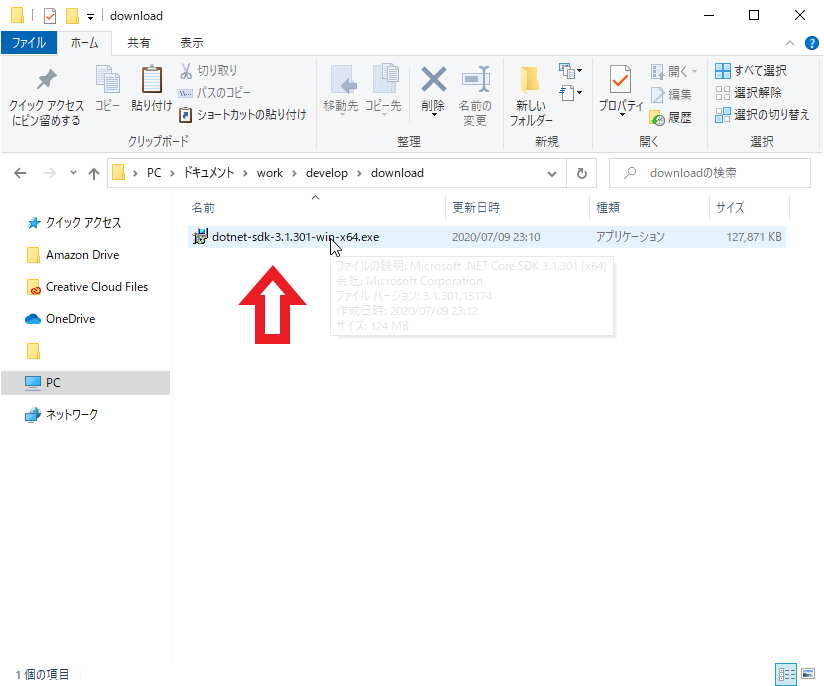
ダウンロードしたファイルをわかりやすいように作業用フォルダへ移動してきました。

矢印のファイルをダブルクリックしてみましょう。
2020年7月11日時点では”dotnet-sdk-3.1.301-win-x64.exe”となります。(Windows10 64bitの場合)

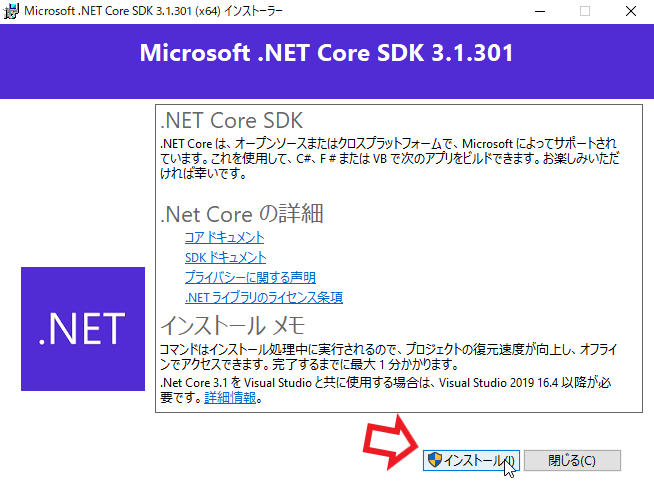
インストーラが起動したら[インストール]ボタンをクリックしましょう。
 [インストール]ボタンをクリックするとセットアップの進行状況が表示されます。
[インストール]ボタンをクリックするとセットアップの進行状況が表示されます。
終了するまで待ちましょう。

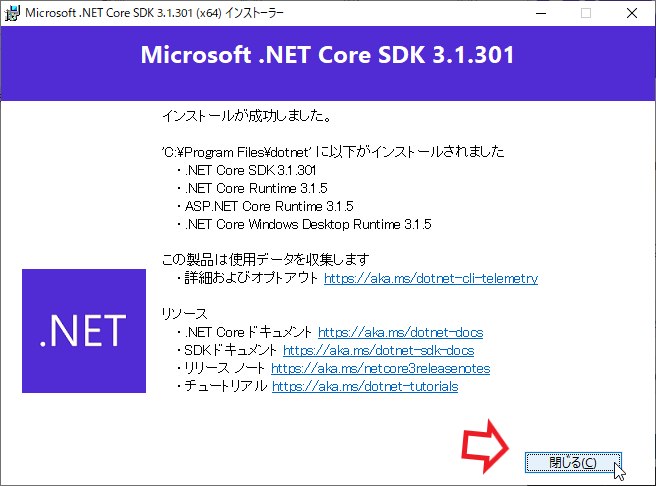
完了したら上の画像のような画面になります。
[閉じる]ボタンをクリックして.NET Core SDKの導入完了となります。
VSCodeにC#を導入してみよう
手順1:VSCodeを起動しよう
C#を導入するために、まずはインストール済みのVSCodeを起動してみましょう。
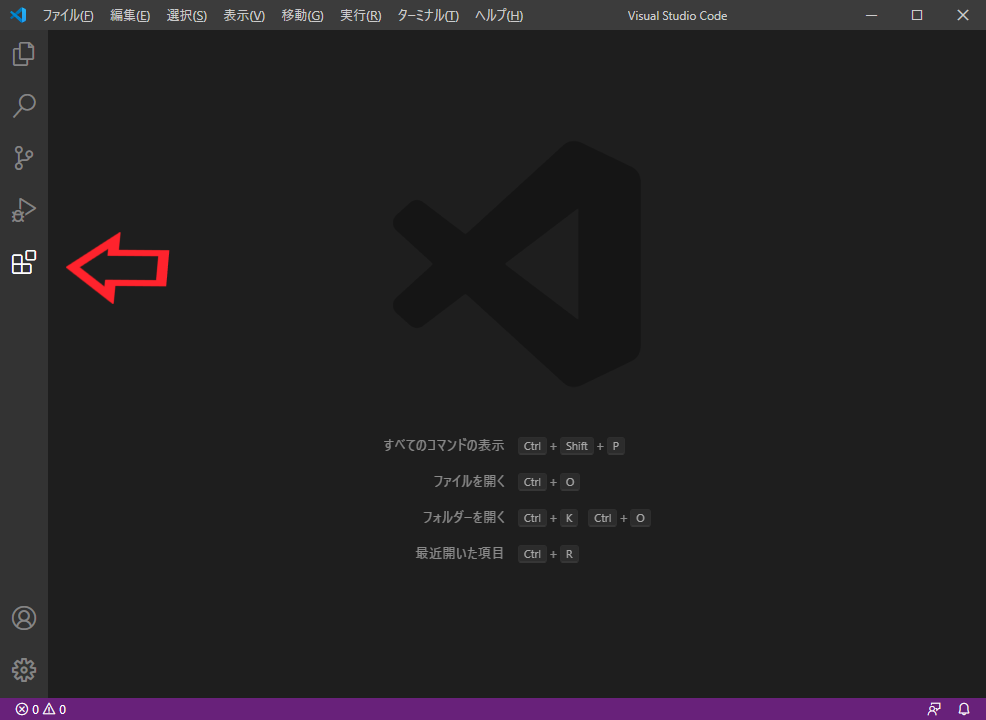
手順2:拡張機能アイコンをクリックしよう
画面の左側にアイコンが5つ見えると思います。
その中から一番下側にあるテトリスみたいなアイコンが、[拡張機能]アイコンとなります。
こちらをクリックしてみましょう!

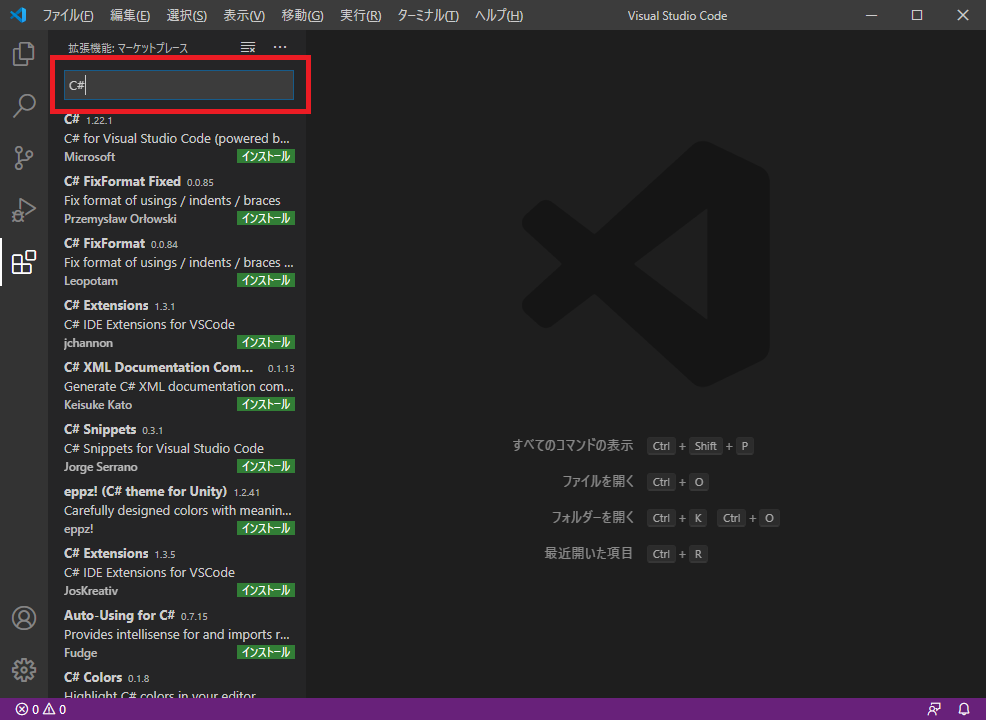
手順3:入力欄に「C#」と入力しよう
拡張機能ボタンをクリックすると左側にサイドメニューが表示されます。
上部のテキストボックスに”C#”と入力してみましょう!

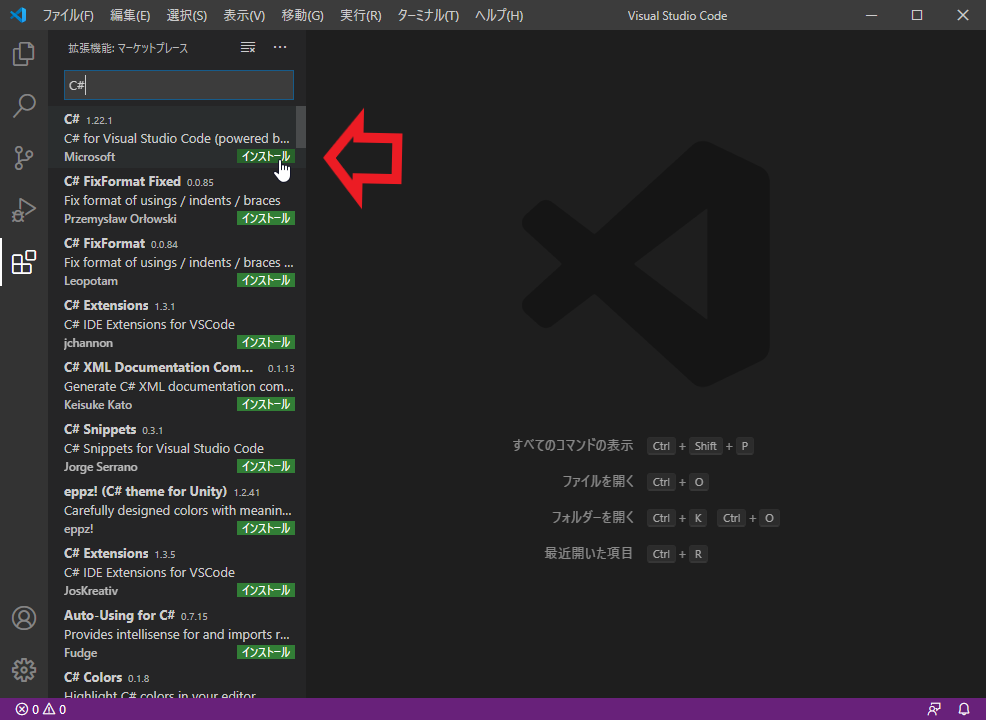
手順4:インストールを実施しよう
テキストボックスに”C#”と入力するC#に関連する拡張機能が表示さあれます。
一番上に表示される項目の緑色のボタン「インストール」をクリックしてみましょう。

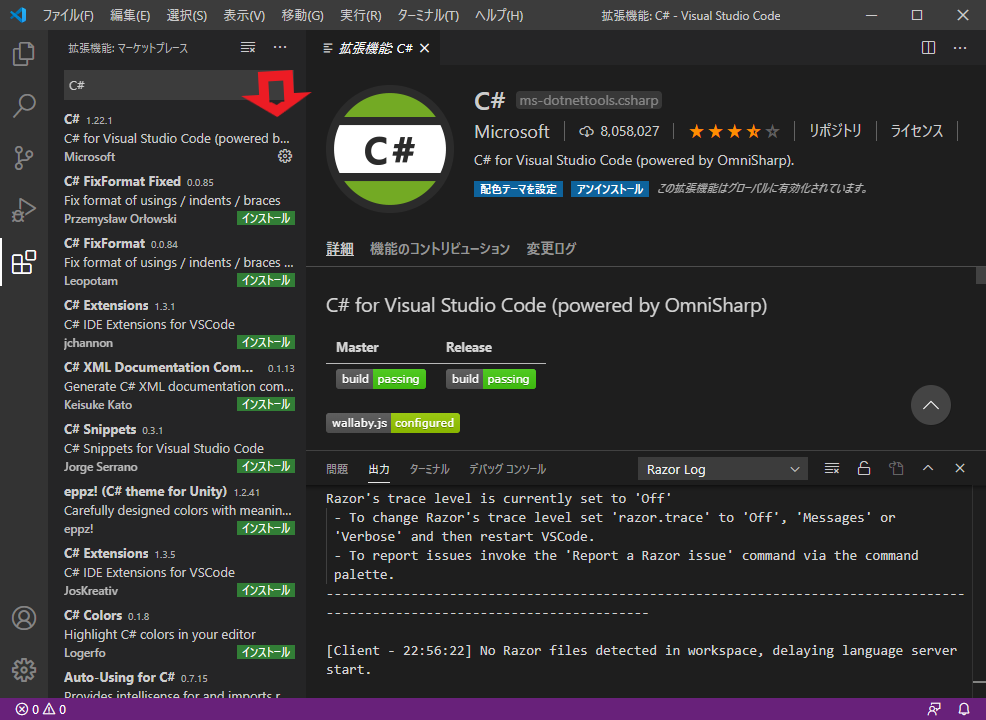
インストールが始まって完了すると下の画像のように歯車マークが表示されます。

これでC#の導入も完了となります。
VSCodeでC#を動かしてみよう
手順1:開発用フォルダを作成しよう
まずはC#を動作させるためにプロジェクトと呼ばれる塊みたいなものを作成します。
C#を動かすには、いくつか関連したファイルが必要となりますので、新しくプロジェクトを作成するときは専用のフォルダを作ったほうがごちゃごちゃにならなくて良いです。
では作っていきましょう!

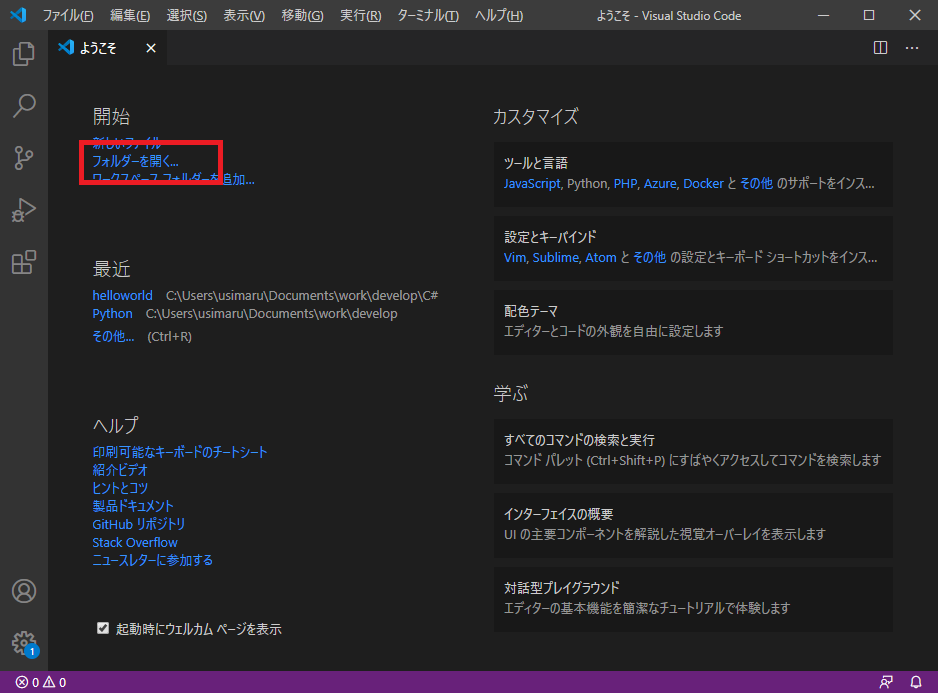
ここではVSCode起動したての手順から解説していきます。
まずは[フォルダを開く]をクリックしましょう。

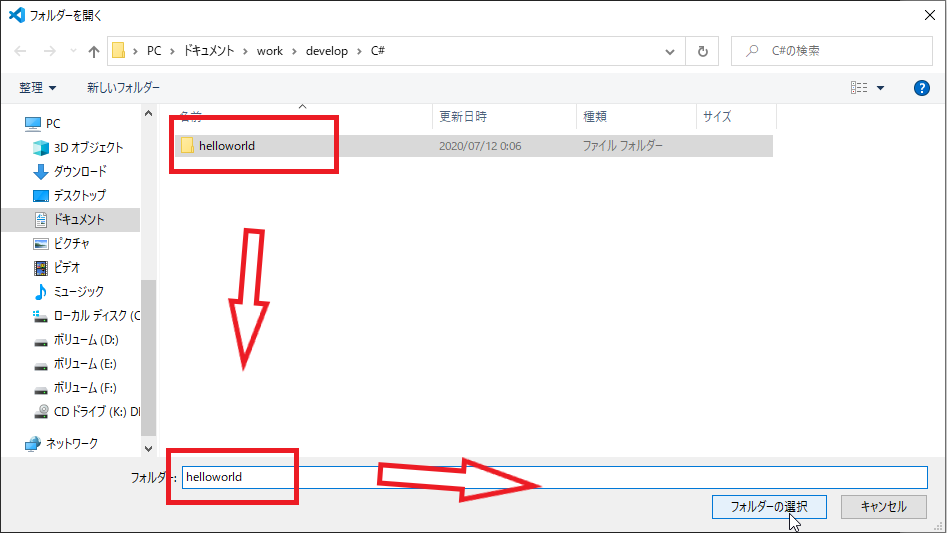
うしまるの環境では「C:\Users\usimaru\Documents\work\develop\C#」の直下に「helloworld」というフォルダを作成しました。
フォルダを開くダイアログでそのまま新しいフォルダを作成できますので右クリックでフォルダを作成し、作成したフォルダを選択しましょう。
選択結果はフォルダ欄のところに出ますので選択できていることを確認し、”フォルダの選択”ボタンをクリックしましょう。

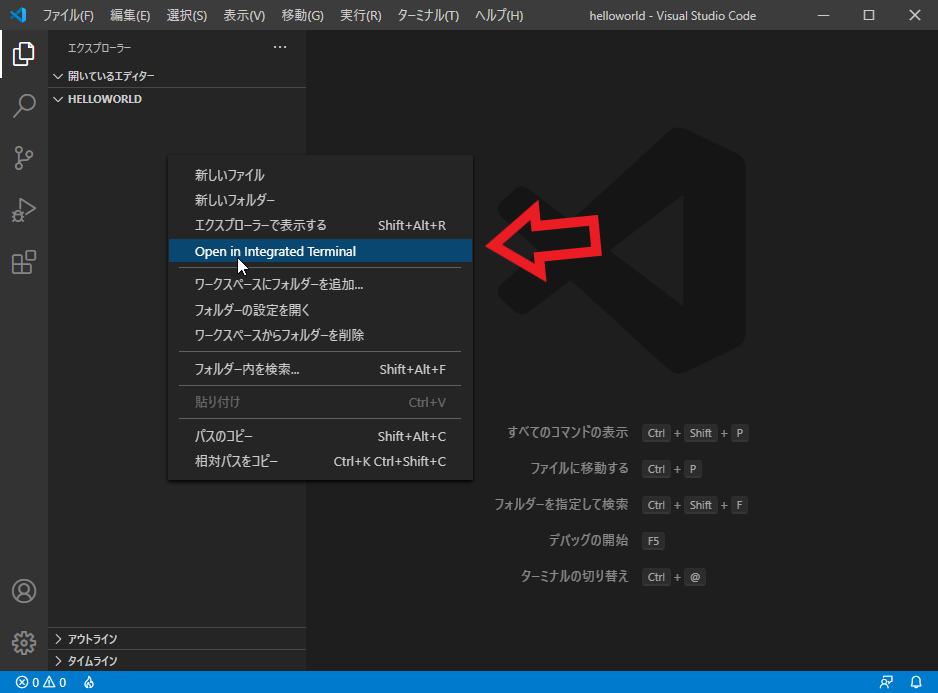
“フォルダの選択”ボタンを押下すると左側に「HELLOWORLD」という項目が出ます。ここにプロジェクトを作成していきます。
ますは右クリックをして「Open in integrated Terminal」を選択しましょう。

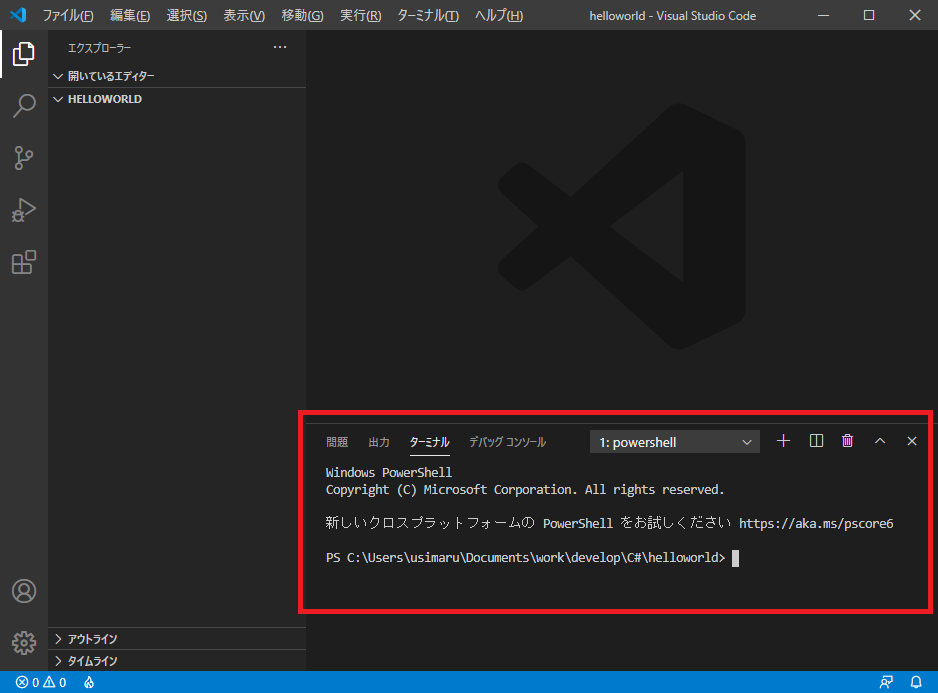
赤枠部分にターミナルが表示されました。次はこちらを操作してプロジェクトを作成していきます。

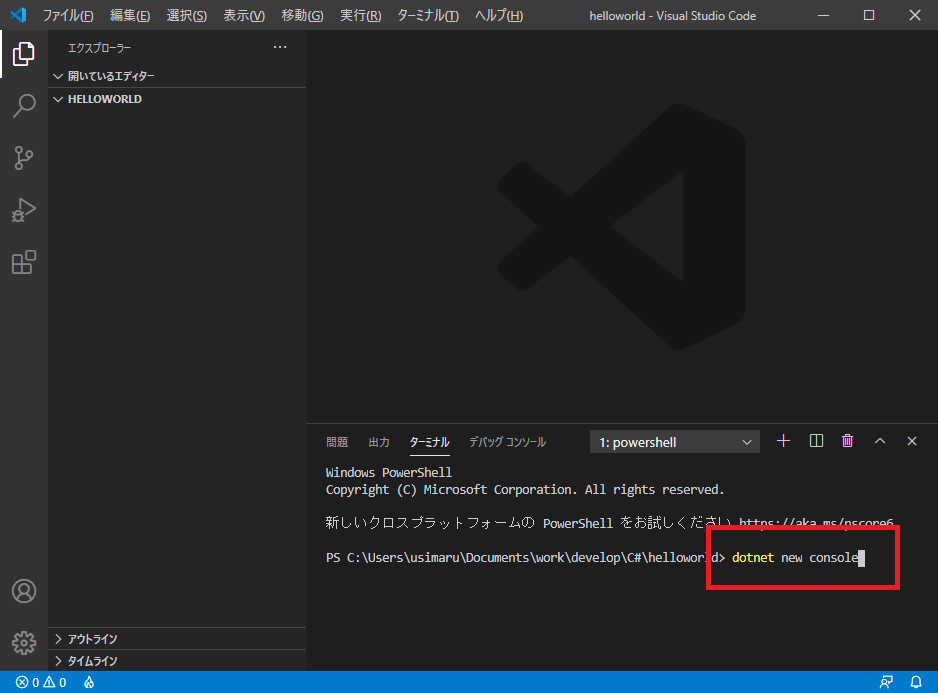
こちらに以下を入力してみましょう。
dotnet new console
入力が完了したら”Enter”ボタンを押下しましょう!
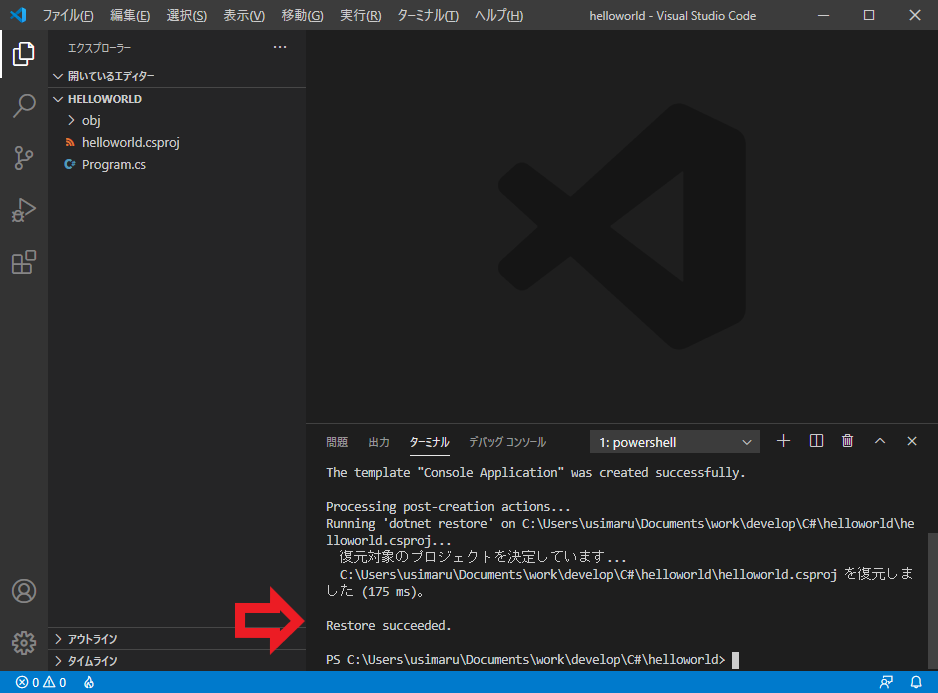
これでプロジェクトの作成が開始されます。

“Restore succeeded”が表示されれば無事プロジェクトの作成が完了です。

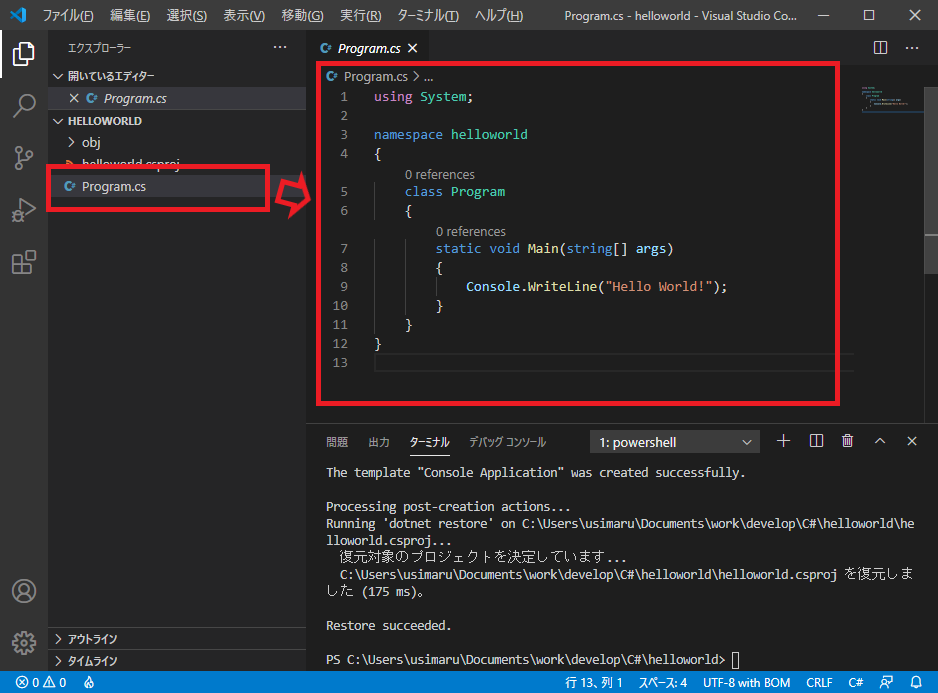
作成が完了したら「Program.cs」を選択してみましょう。
そうすると、右側にファイルの中身としてフォルトのコードを更新することができます。
このまま実行すると”Hellow World!”と表示されるようになる内容となっています。

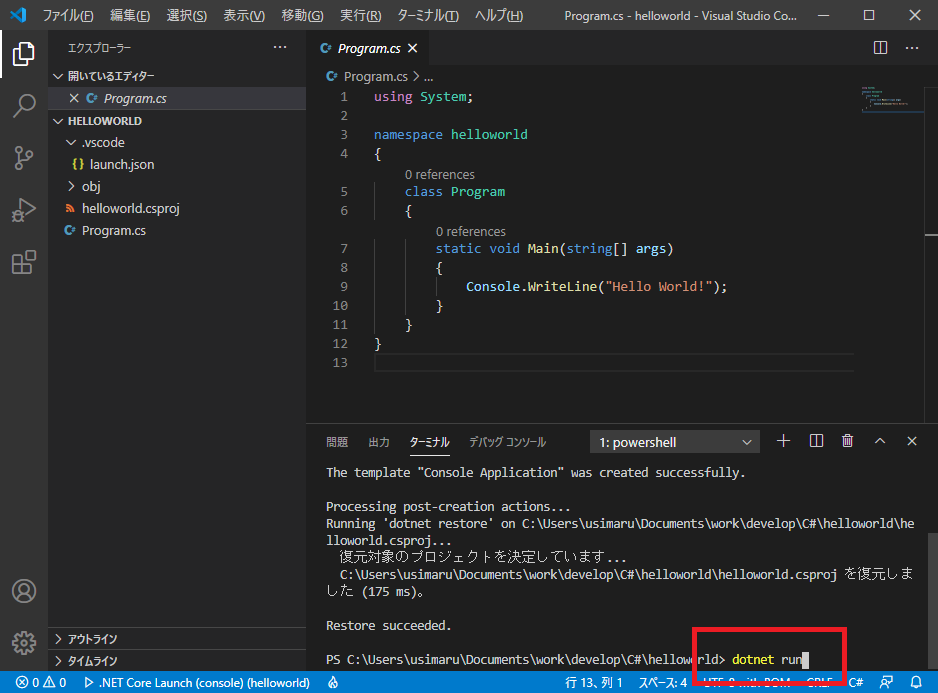
では、いよいよ実行していきましょう!
再度ターミナルに以下を追加してください。
dotnet run
入力が正しくできたことを確認して”Enter”ボタンを押下しましょう。

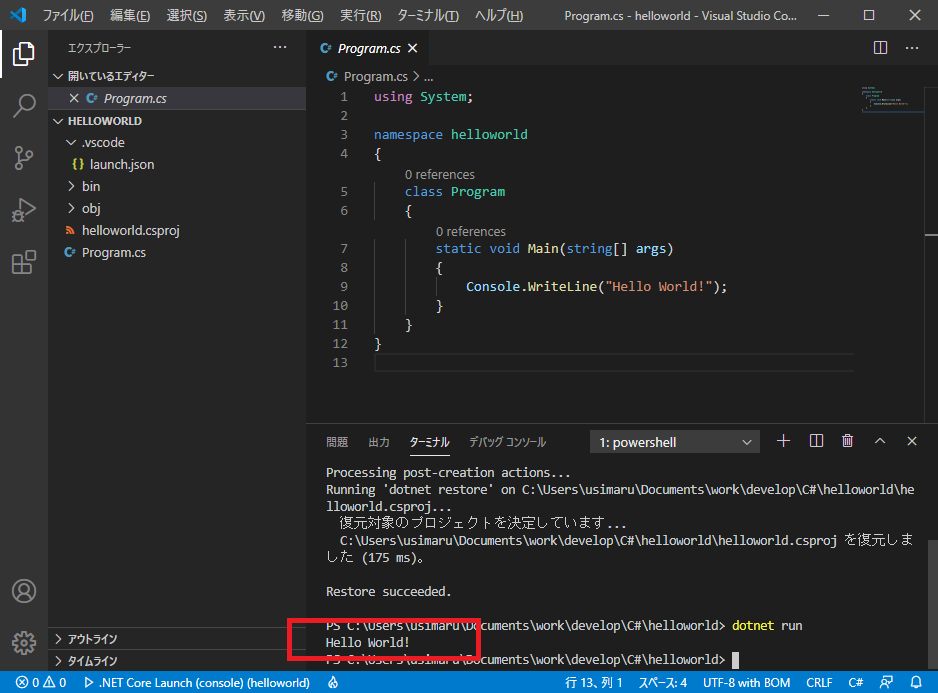
実行の結果、ターミナル上に”Hello World!”と表示されました。
お疲れさまでした。
C#おすすめ学習書
ここからは現役エンジニアが選ぶ初学者からある程度使いこなせる人たちに向けておすすめの学習書を紹介していきます。
1.1週間でC#の基礎が学べる本
本当のプログラミング初心者の場合はこちらがおすすめです。環境はVisual Studio 2019を使っていますが、このページで紹介したVSCodeでも同じように使用できます。
まずはVSCodeで作成した環境とともにこちらで1週間動かしてみてください。
2.独習C# 新板
他のプログラミング言語を少しかじったことがある人はこちらがおすすめです。C#の細かい部分まで網羅されており、この1冊をまるっとするのもよし、必要な部分だけピックアップしてやっていくのにもよしな1冊です。
3.現場ですぐに使える! Visual C# 2019 逆引き大全 500の極意
こちらは上記2つと違って、辞書的な使用に最適です。やりたいことから調べていくとC#のサンプルコードと解説が記載される構成となっています。
C#を使用してなにかしたいと思ったときに手元にあると便利です。ネット環境だとたまにその実装が一般的なのかどうかわらかない部分もあるのでこういった本が手元にあると安心ですね。
最後に
このブログでは、節約×投資×プログラミングで豊かな生活を送ろう!!をコンセプトに記事を執筆しています。更新情報やブログにするまでは無いけれどうしまるが気になったこととか、お役立ちな情報をTwitterでも配信しておりますので、ぜひフォローいただけますと幸いです。
また記事の要望やご感想などございましたらTwitterのDMにてご連絡いただけますと嬉しいです。
それでは、今日はこのへんでノシ













コメントを残す
コメントを投稿するにはログインしてください。