こんにちは、うしまるです。
今回はVisual Studio Codeというテキストエディタについて紹介していきます。
Visual Studio Codeとは良くVSCodeという略称で呼ばれていて、WindowsOS等を手掛けているマイクロソフト社が開発したテキストエディタとなります。
割とプログラミング系のテキストエディタとして使い勝手が良いので私も趣味で開発をしたりするときはこのエディタを活用しています。
この記事ではそんなテキストエディタのVisual Studio Code(以降VSCode)の導入方法についてまとめていきますのでこれから導入を検討されている方は参考にして頂けますと幸いです。
VSCodeって何?
まずはざっくりVisualStudioCodeとは何かについて触れます。
VSCodeとは、マイクロソフト社が開発しているプログラミング向けティストエディタでコード補完昨日やデバックの機能までついた素敵なテキストエディタです。
数百のプログラミング言語をサポートしておりその中にはWindowsソフト開発で使われるC言語系からHTMLなどのWeb系言語、PythonやRubyもサポートされています。
VSCodeはどこで入手できる?
VSCodeはマイクロソフトのホームページで無料で入手することができます。
ではさっそく手順についてご紹介していきます。
1.まずマイクロソフトのページへ移動します→リンク(https://azure.microsoft.com)

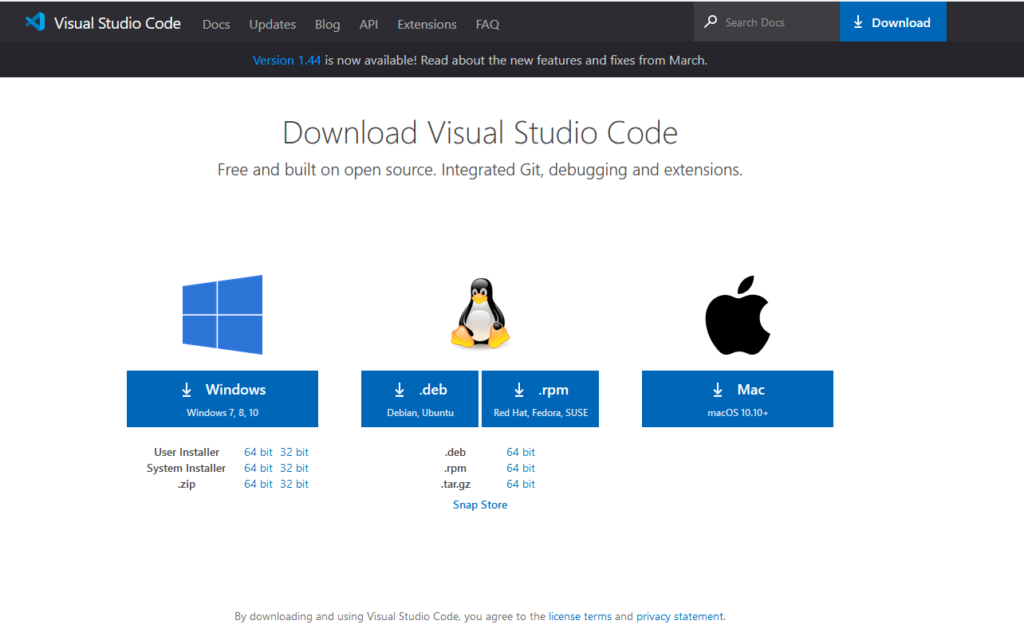
2.今回はWindows10の場合の手順について見ていきます。
「Windows」の青いボタンを押してください。

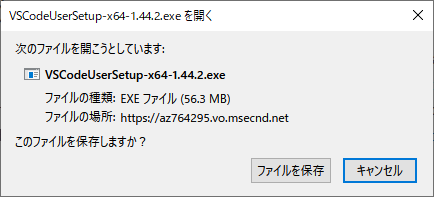
3.このファイルを保存しますか?と聞かれますので[ファイルを保存]ボタンを押してください。

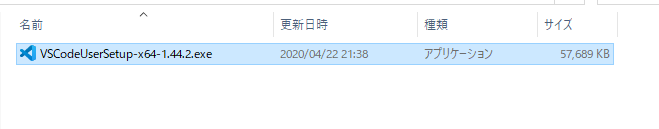
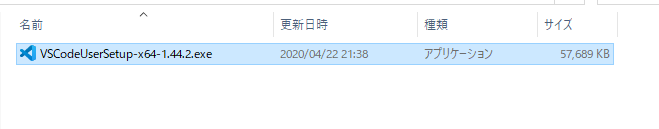
4.ダウンロード先にexeファイルが格納されていることを確認してください。
記事作成時点では「VSCodeUserSetup-x64-1.44.2.exe」というファイルになります。

続いてインストールに移っていきましょう。
VSCodeのインストールについて
インストール用ファイルのダウンロードが完了したら、いよいよインストール作業に進みます。
1.先程ダウンロードしたファイルをダブルクリックしましょう

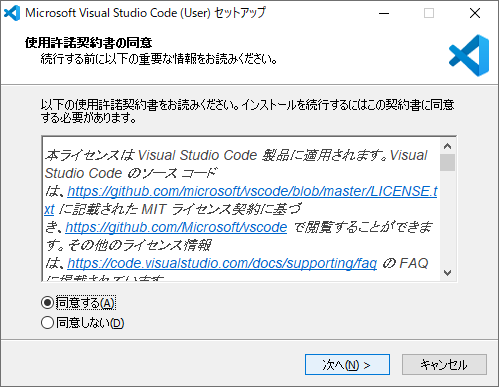
2.セットアップウィザードが表示されるので「同意する」のラジオボタンが選択されていることを確認して、[次へ]ボタンをクリックしてください。

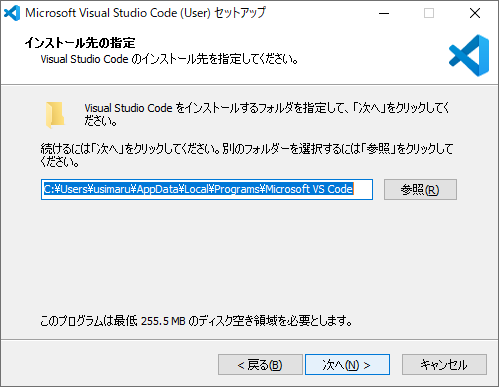
3.インストール先の指定を行うことが出来ます。基本はそのままで[次へ]ボタンをクリックしてください。

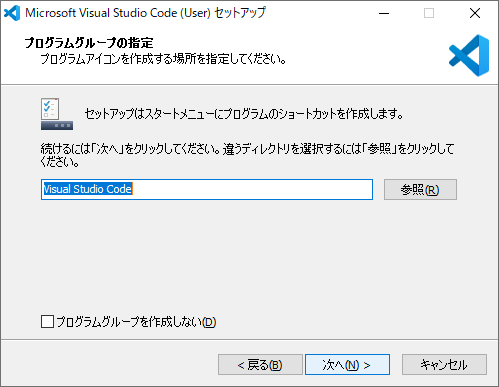
4.プログラムグループの指定を行うことが出来ます。ここも基本はそのままで[次へ]ボタンをクリックしてください。

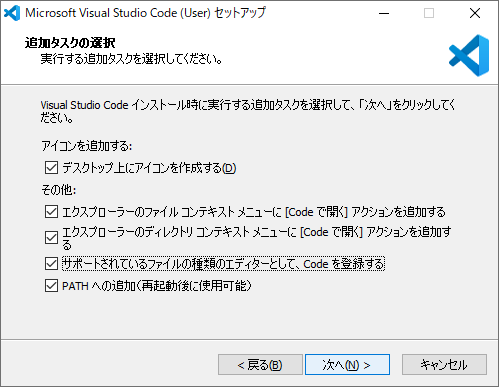
5.追加タスクの選択を行うことが出来ます。デフォルトは「PATHへの追加(再起動後に使用可能)」にチェックがついています。ここも特に設定を行う必要は無いですが私はとりあえず全てチェックを入れてみました。

簡単に説明すると、「アイコンを追加する」はそのままデスクトップにVSCodeのアイコンがぽんっと置かれます。
「エクスプローラ」のファイルコンテキストメニューに~というのはテキストファイルなどにカーソルを合わせて、マウスを右クリックすると出てくるやつにVSCodeで開くというメニューが追加されるようになるので様々なファイルを取り扱う場合はあると便利かもしれません。
「サポートされているファイルの種類のエディターとして~」というのは、例えばPythonでいうと「.py」拡張子のファイルがVSCodeになったりするので少し見た目が変わって良いかもしれませんね。とりあえずデフォルトでそのファイルを開くとVSCodeで開いてくれるようになります。
任意の場所にチェックを入れたら[次へ]ボタンをクリックしてください。
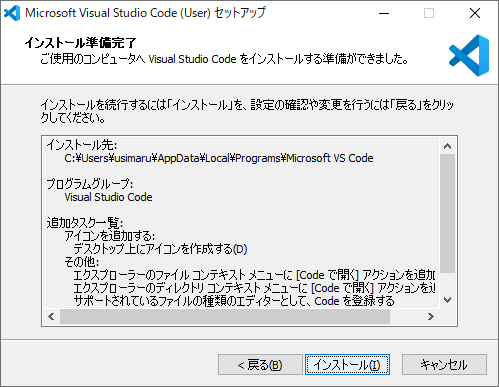
6.インストール準備完了の画面が表示されます。特に設定に心残りが無ければ[インストール]ボタンをクリックしてください。

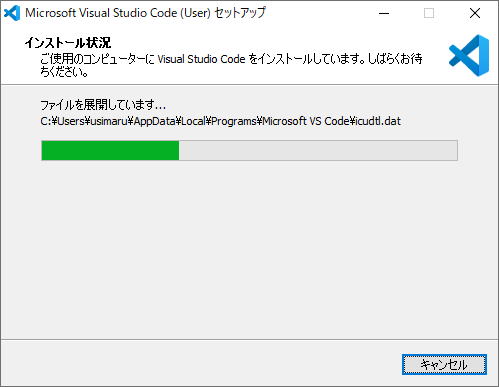
7.インストール状況が表示される画面です。終わるまで待ちましょう。

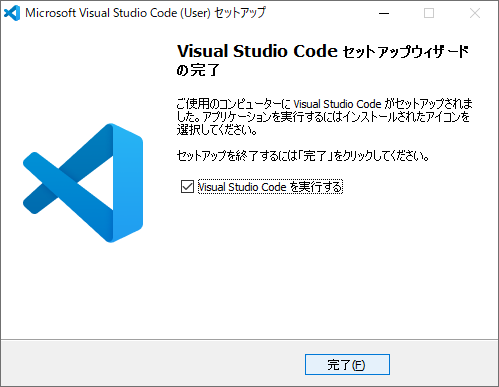
8.いよいよ最後になりました。すぐにVSCodeを使用する場合は「Visual Studio Codeを実行する」にチェックが入っていることを確認して[完了]ボタンをクリックしてください。

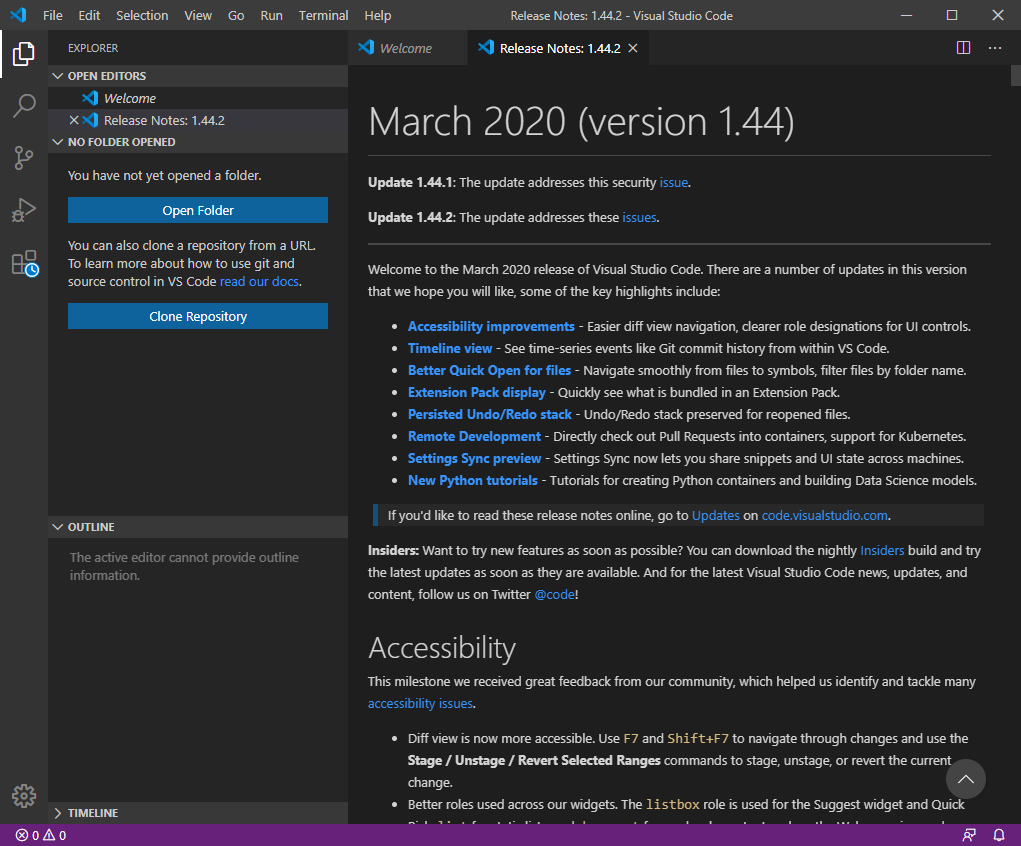
9.VSCodeが立ち上がったら完了です。お疲れさまでした。

最後に!
VSCodeは、現在C言語系統のC++やC#、そしてRubyやPythonやGoなど人気のプログラミング言語に対応しています。
このブログでも随時皆様のお役に立ちそうな記事を追加していきますので更新情報を受け取りたい場合は記事下のTwitterをフォローください。
また、独学でさらに使い方を覚えたいという方はこちらの本がおすすめです。合わせて確認してみてください。


















コメントを残す
コメントを投稿するにはログインしてください。