こんにちは、うしまるです。
今日も一緒にプログラミングの勉強をしていきましょう!
今回のテーマは「VisualStudioCodeの日本語化」についてのお話になります。
Visual Studio Codeは、インストール直後のデフォルト言語が英語となっています
使いやすくするために日本語化してしまいましょう!
Visual Studio Code入れてないよという方はインストール方法についてまとめていますのでこちらの関連記事も合わせてチェックしてみてください。
それでは、さっそくみてみましょう!
Visual Studio Codeを日本語化してみよう!
Visual Studio Code(以下VSCode)の表示言語を変更する方法をご紹介します。
- VSCodeを起動しよう
- メニューバーの[View]をクリックする
- [Command Palette]を選択しよう
- 入力欄に”Configure Display Language”をコピペ
- 日本語を選択してインストールしよう
- インストール完了後にソフトの再起動をしよう
- VSCodeの再起動が完了したら無事に日本語化完了!
手順1:VSCodeを起動しよう
まず最初にPC上にインストールされたVSCodeを起動してみましょう!
すでに起動している場合はこの手順は飛ばしてください。
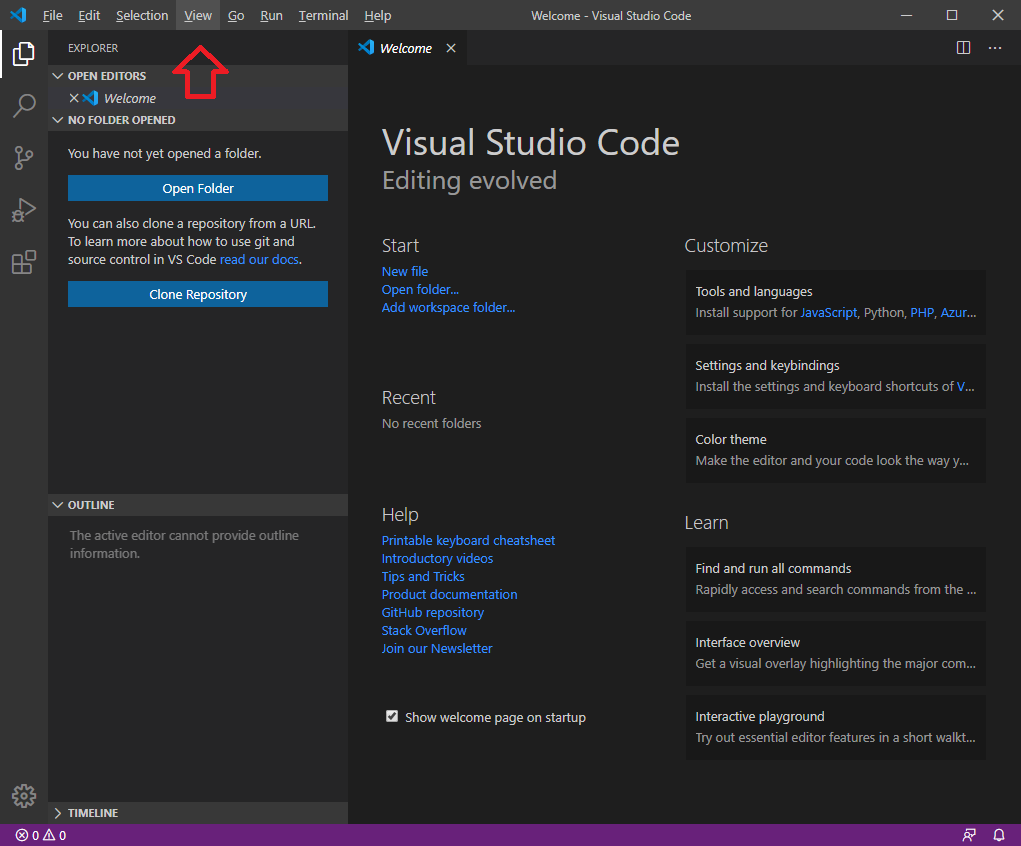
手順2:メニューバーの[View]をクリックする

起動が完了したら上部のメニューバーにある[View]にマウスカーソルをあわせてクリックします。画像の赤矢印部分になります。
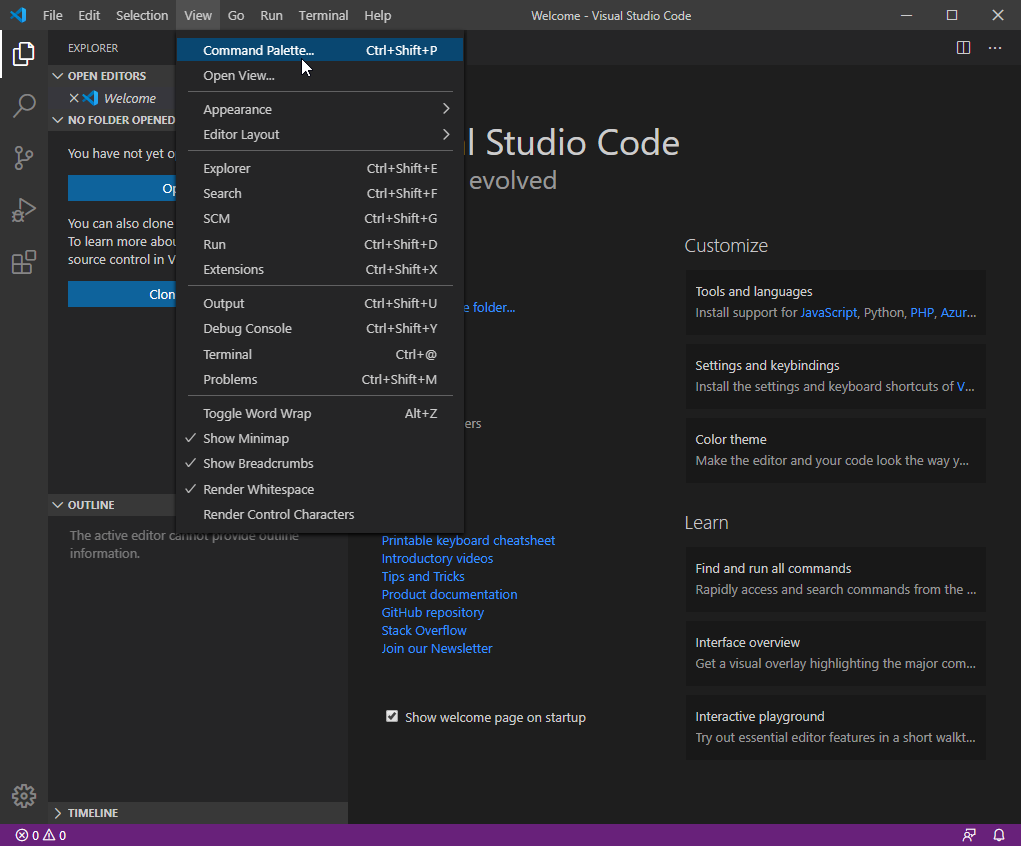
手順3:[Command Palette]を選択しよう
 [View]をクリックしたら項目がずらっと表示されますので、[Command Palette]を選択し、クリックしましょう。
[View]をクリックしたら項目がずらっと表示されますので、[Command Palette]を選択し、クリックしましょう。
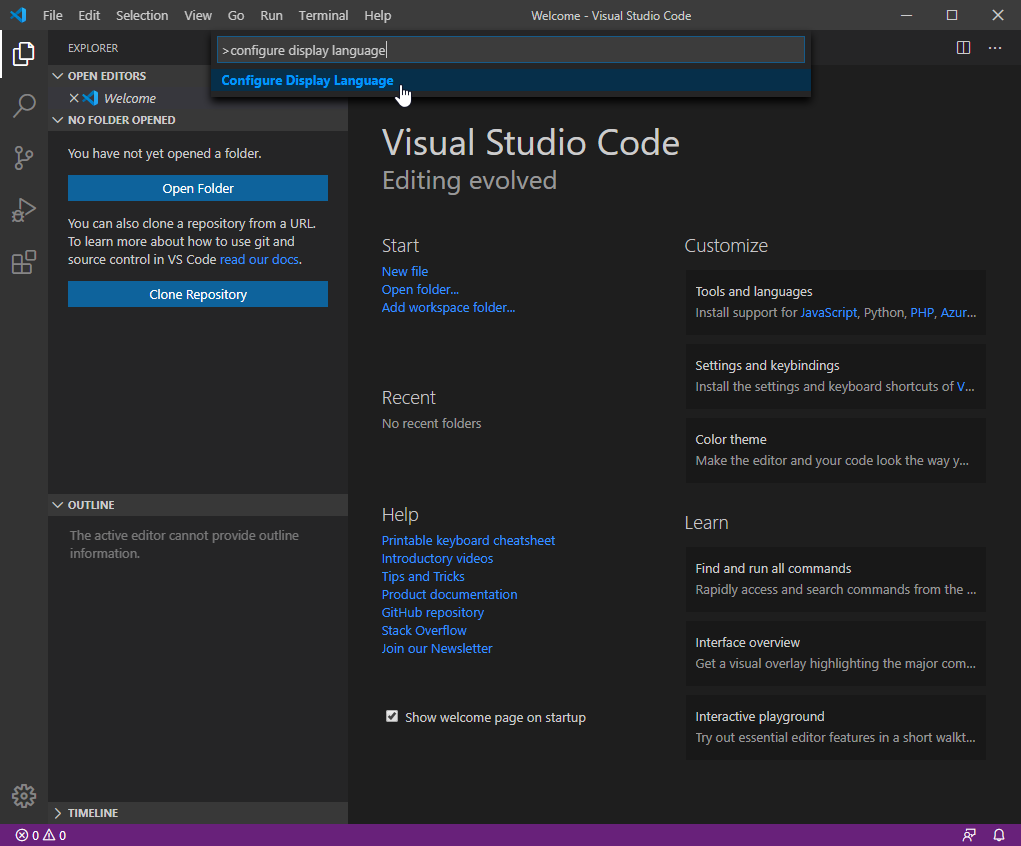
手順4:入力欄に”Configure Display Language”をコピペ

「Select Display Language」と表示されている部分が出てきます。
“Configure Display Language”
とコピペして[Enter]ボタンを押下してください!
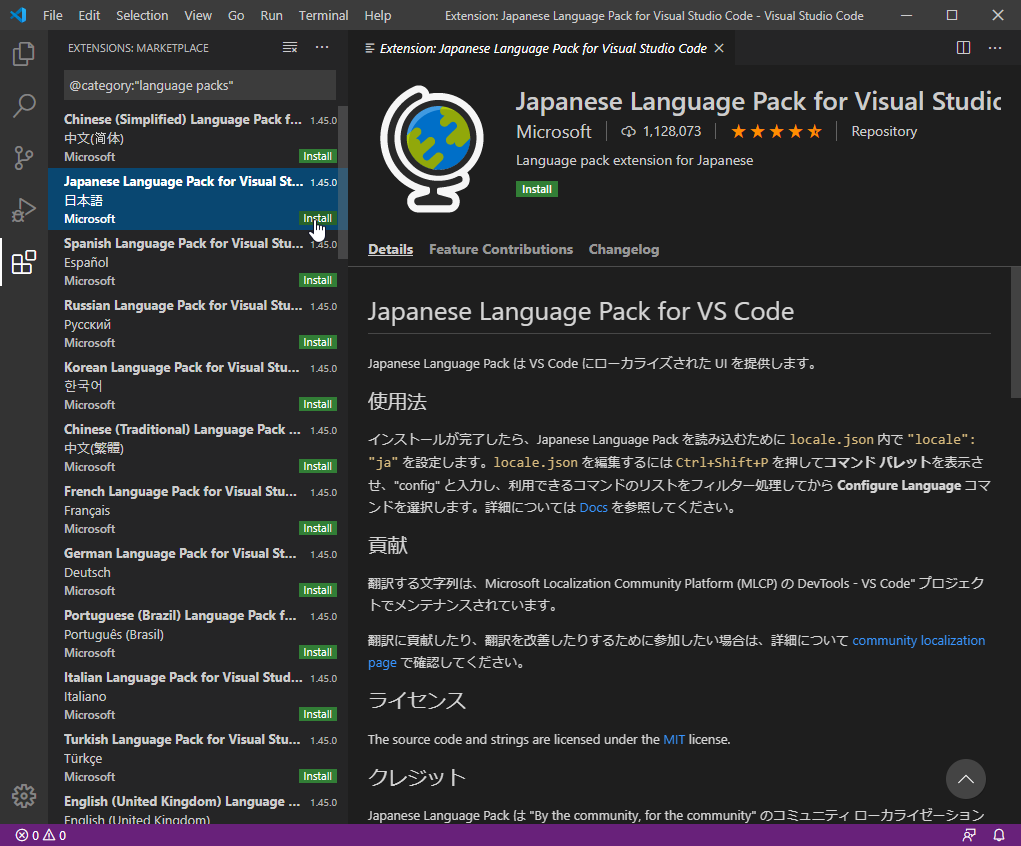
手順5:日本語を選択してインストールしよう

サイドメニューとして、様々な言語のパッケージが表示されます。
ここでは、日本語の項目右下部分に[install]ボタンがありますのでそちらをクリックしてください。
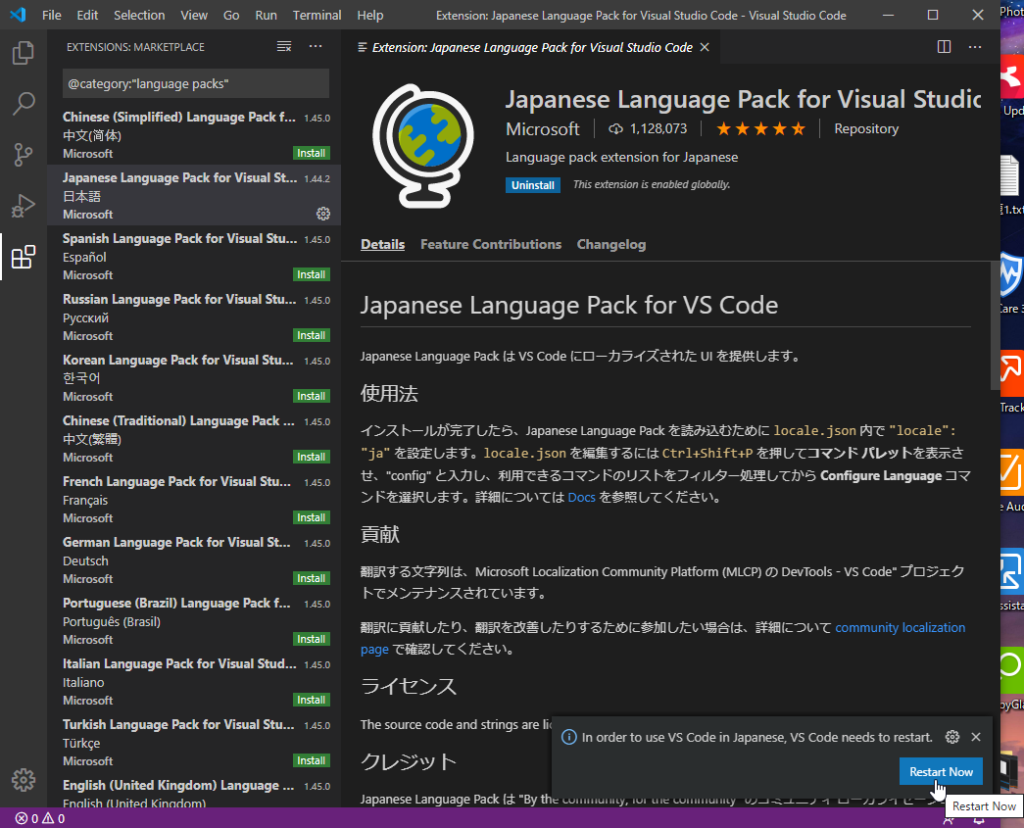
手順6:インストール完了後にソフトの再起動をしよう

日本語パックのインストールが完了すると右下にメッセージが表示されます。
日本語表示をするには一度VSCodeを再起動する必要がありますので、メッセージ右下の[Restart Now]をクリックしましょう。
そうするとVSCodeがいったん終了します。
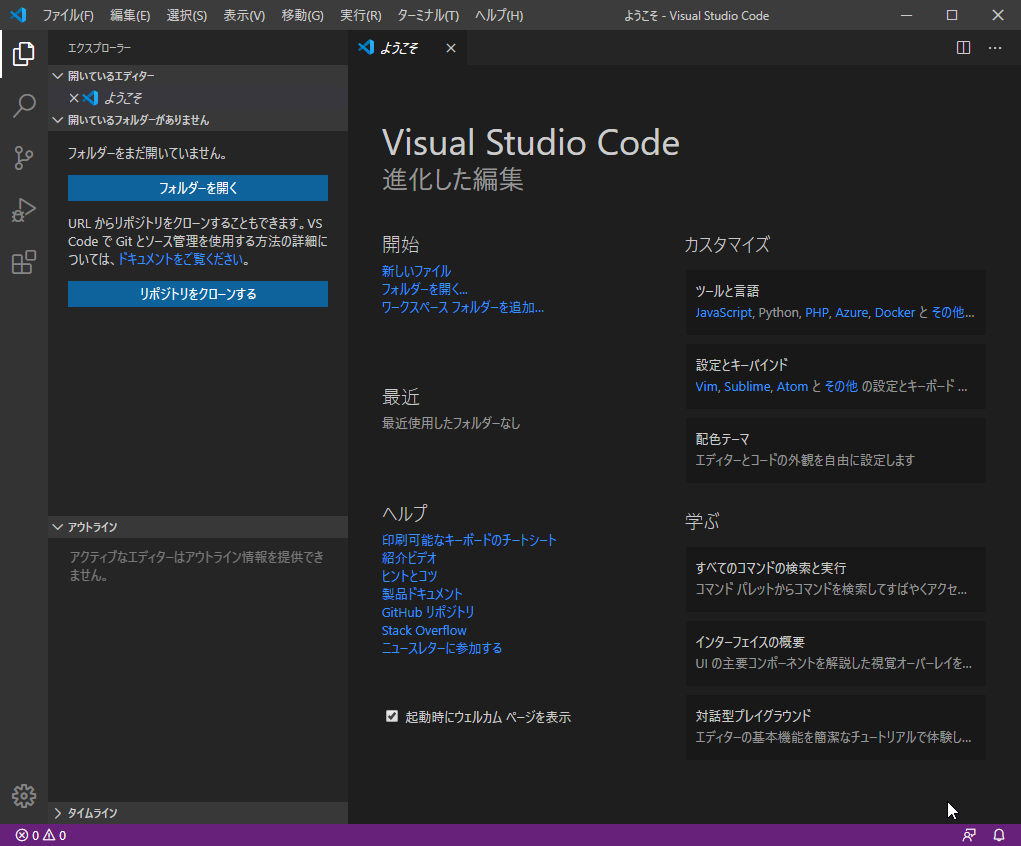
手順7:VSCodeの再起動が完了したら無事に日本語化完了!

VSCodeが再起動されると日本語化されています。
ここまでお疲れさまでした!