こんにちは、うしまるです。
今回は、VisualStudioCode(以下VSCode)とDraw.io Integrationの組み合わせを使ってフローチャートの作り方をご紹介します。
フローチャートとは?
フローチャートは、別名フロー図ともいうUML図の仲間です。主に仕事や作業のプロセスや、システムの構成、プログラミングのアルゴリズムを示すために使用します。
実際のIT業界の開発現場でも上位設計を行う際に、機能の視覚化を行うためにこのフロー図を作成することがあります。うしまるもメーカー系の案件を何件かやってきましたが、上流工程ではこのフローチャートを使ってたりします。
企業が企画するWindowsアプリケーションのようなソフトウェア開発は、長期間(中には20年とか)&大人数での開発に発展することも多く、各開発者の認識統一にフローチャートのようなUML図を用いた可視化を推進している現場やこれから導入していこうとしている現場が増えてきています。プログラマにもこういった仕様書を理解する能力が求められますので覚えておきたいところです。
このフローチャートは、図形と線を使って表現をしていくわけですが、大まかなルールはあるものの基本は各現場特有の使い方をしているみたいですので、実際の開発現場で使用するときはその現場のルールをまずは準拠するのが良いです。
VSCodeでフローチャートを扱えるようにする
VSCodeでもなんとフローチャートを描くことができます。
さっそく準備をしていきましょう!
手順1:VSCodeから拡張機能ボタンをクリックする

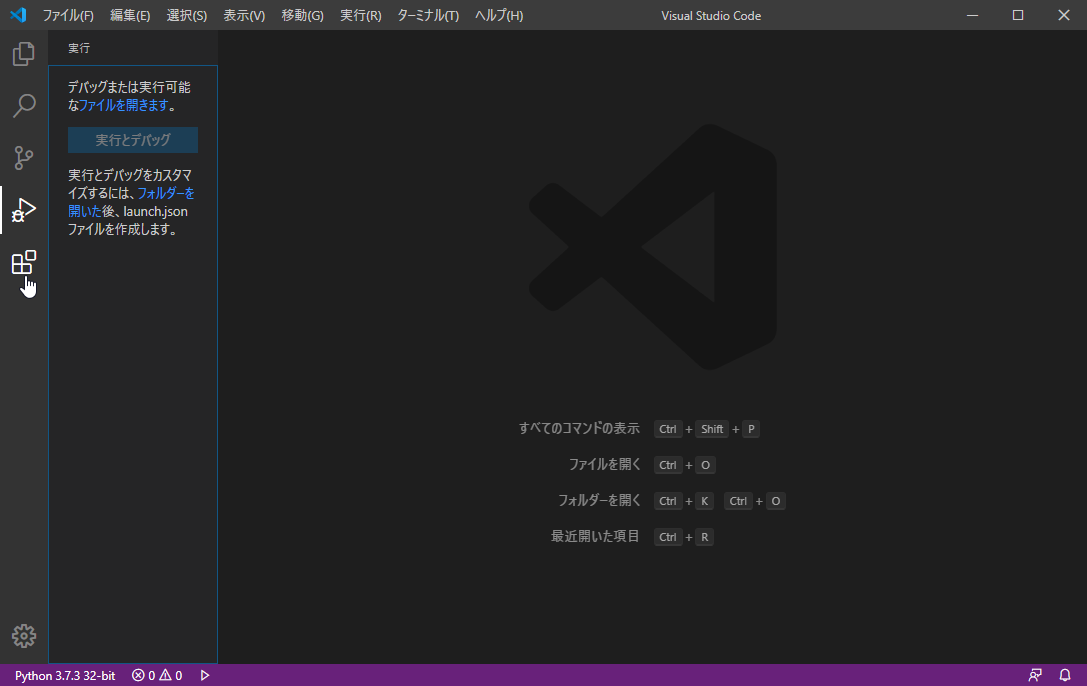
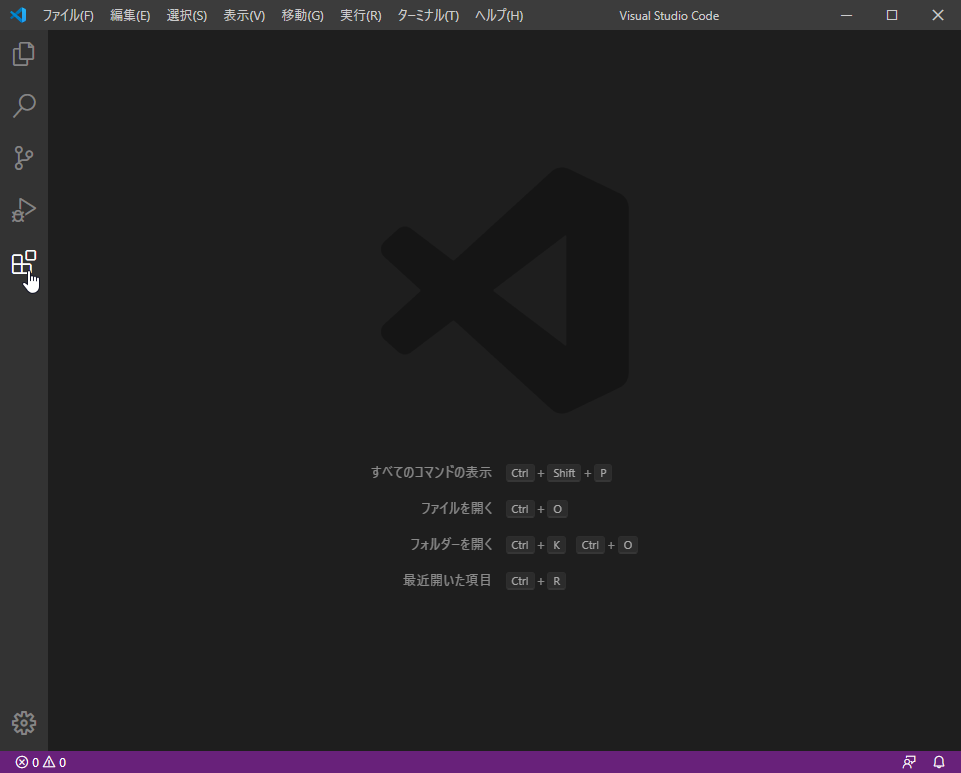
まず、VSCodeを開きます。そして画面左側の拡張機能ボタンをクリックしましょう。
手順2:拡張機能からDraw.io Integrationをインストール

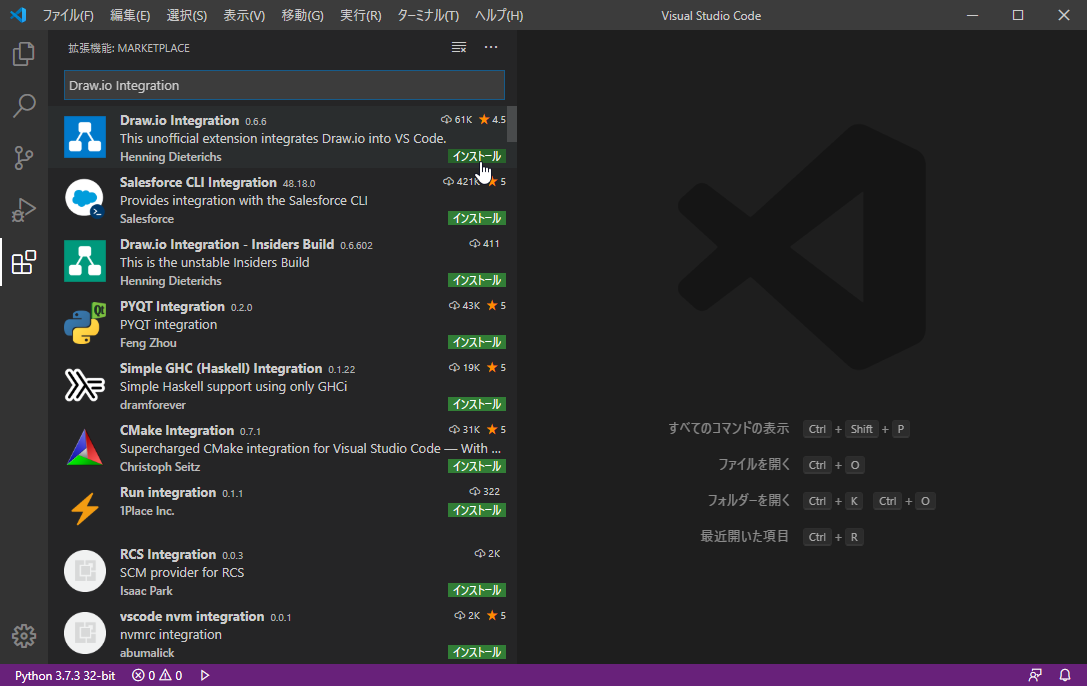
テキストボックスに「Draw.io Integration」を貼り付けてEnterボタンをクリックしてください。そうすると検索結果の一覧上部に「Draw.io Integration」が出てくるので緑色の[インストール]ボタンをクリックしてください。

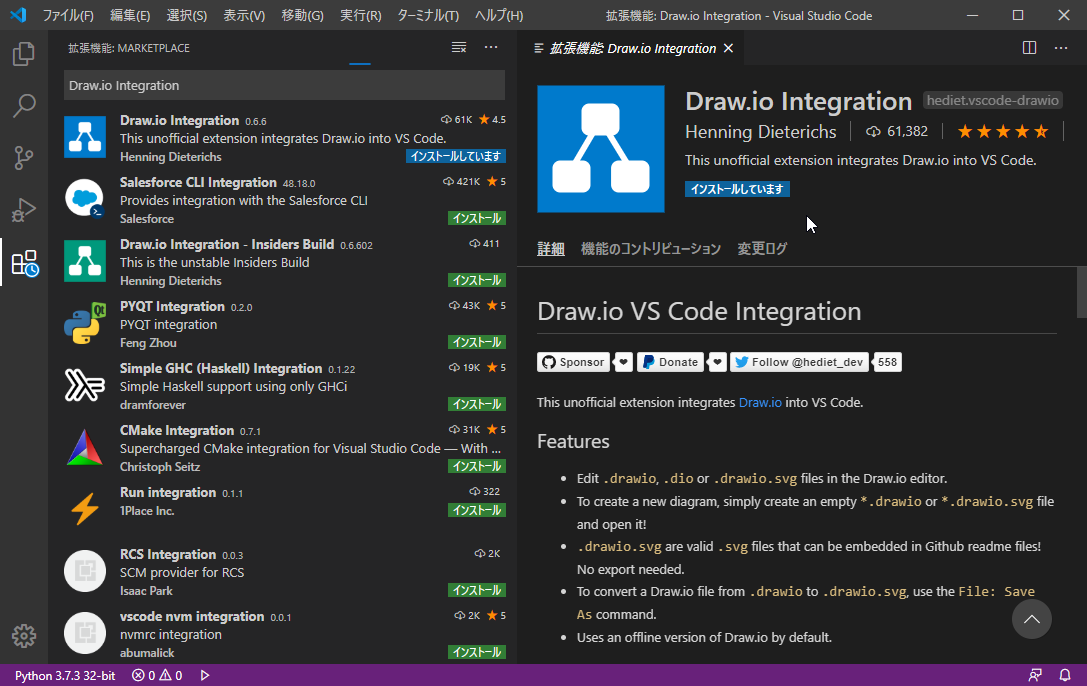
ボタンをクリックすると右側に「Draw.io Integration」の表示が出て、「インストールしています」とメッセージが表示されます。完了するまで待ちましょう。

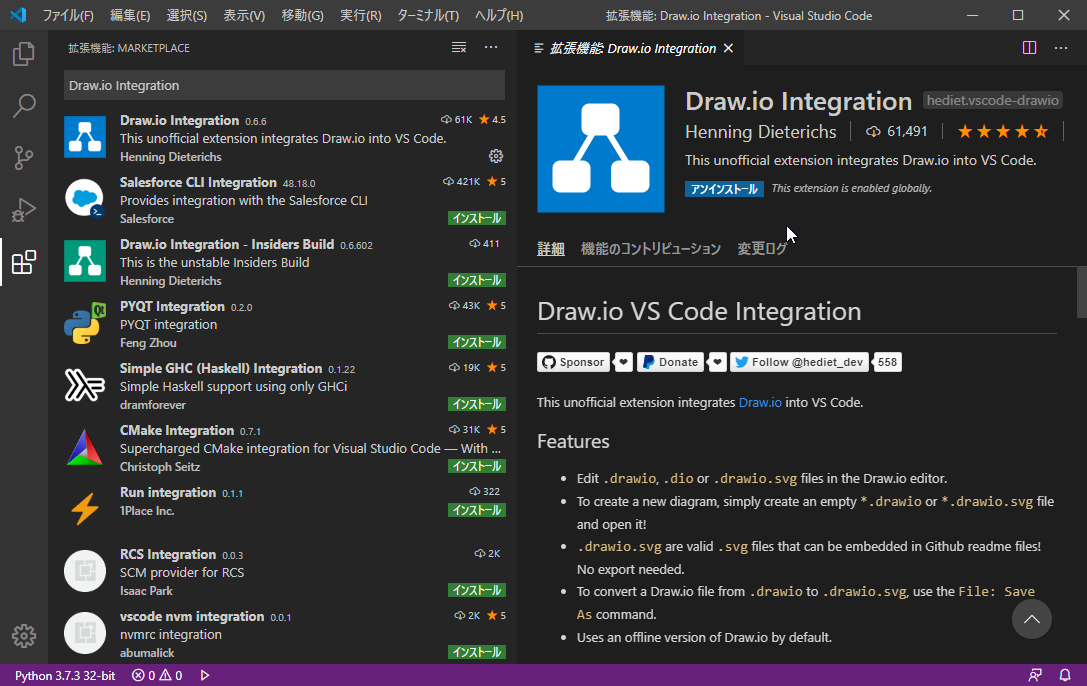
「インストールしています」の部分が「アンインストール」の文字に切り替わったらインストール完了です。
※間違えて「アンインストール」ボタンを押してしまうと削除されてしまうので注意してください。
手順3:Draw.io Integrationの設定をしよう
Draw.io Integrationを初期でインストールした場合、エクスポート機能が有効になっていない場合があります。最初にエクスポートができるように設定しておきましょう。

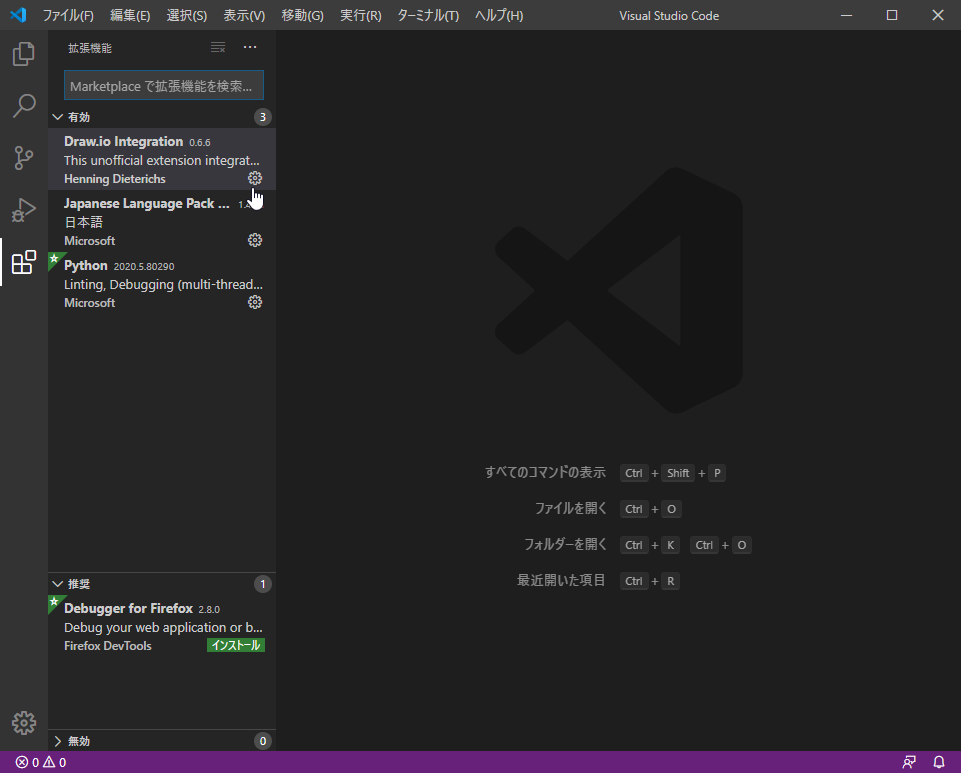
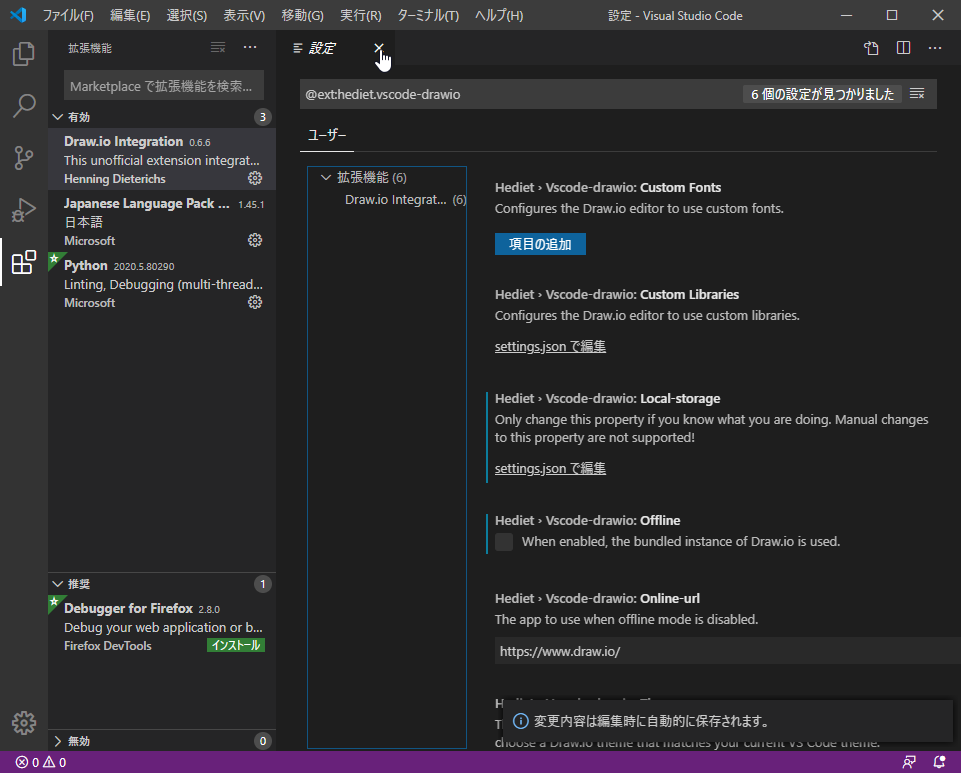
拡張機能ボタンをクリックしましょう。

Draw.io Integrationの右下らへんにある歯車ボタンをクリックしてください。

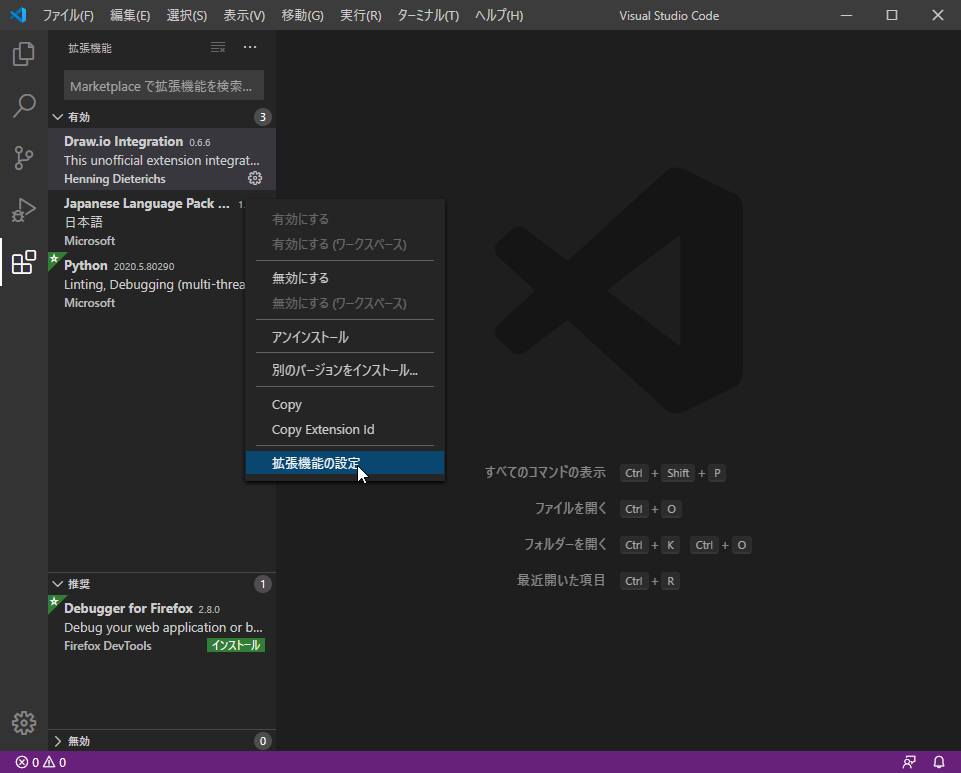
拡張機能の設定項目を選択しましょう!

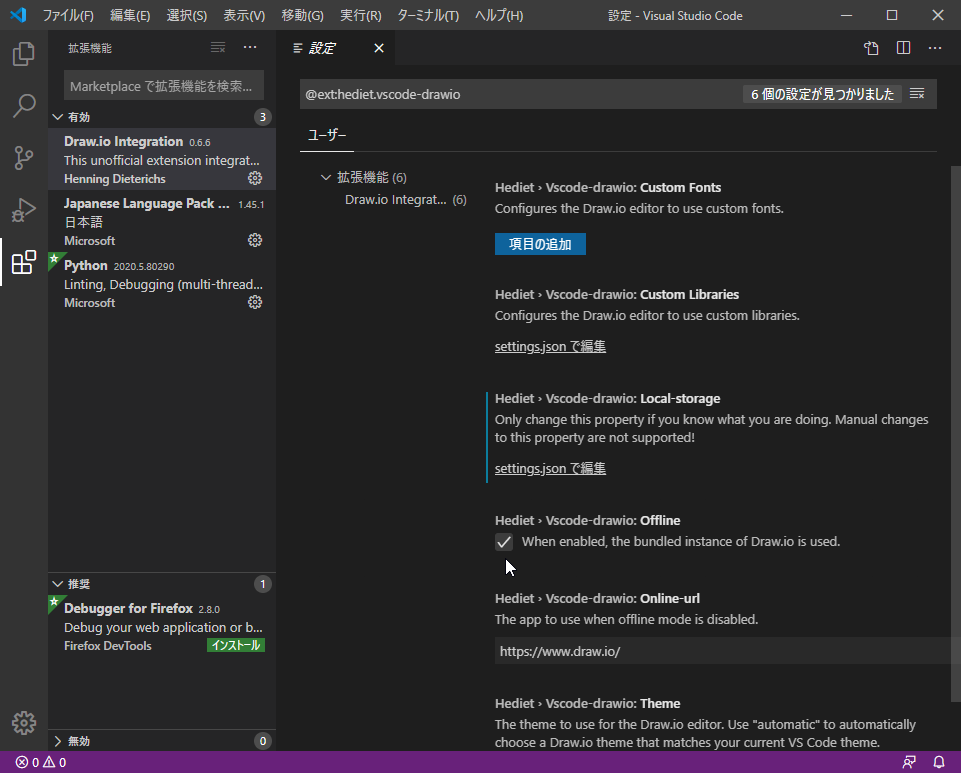
設定画面が開きますのでカーソル部分のチェック状態を確認してください。チェックがついている状況だとエクスポート機能が使えないのでここのチェックを解除しましょう!

設定を変更した時点で自動で設定が保存されます。タブの右側の☓ボタンを押して設定を閉じましょう。
実際に使ってみよう!
さっそく、「Draw.io Integration」を使ってフロー図を作ってみましょう。
手順0:完成図をみてみましょう!
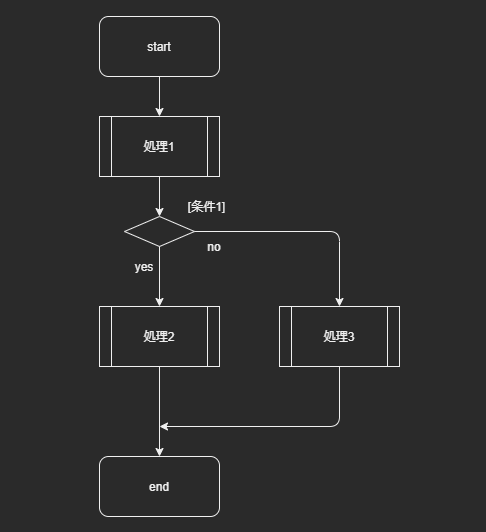
今回はこんな感じのフローを作ってみたいと思います。

簡単に読み方だけ説明します。上のフローチャートは[start]→[end]に向かってフローが進みます。最初に[処理1]を実行した後に[条件1]を満たす場合は[処理2]を実行して終了。[条件1]を満たさない場合は[処理3]を実行して終了といった流れになります。
うしまるが担当案件の経験上のフローチャートの理解ができる&書けるようになれば、仕様書やソースの理解ができるようになります。もっとテクニカルなところもあるかもしれませんが、基本ここまで見れればフローチャートの入門スキルとしては十分です。
手順1:Draw.io Integrationに対応したファイルの作成
まず最初に、フローチャートを作るためのファイルを作成していきます。VSCode上には、新規でファイル作成する機能が無いため少し工夫する必要があります。

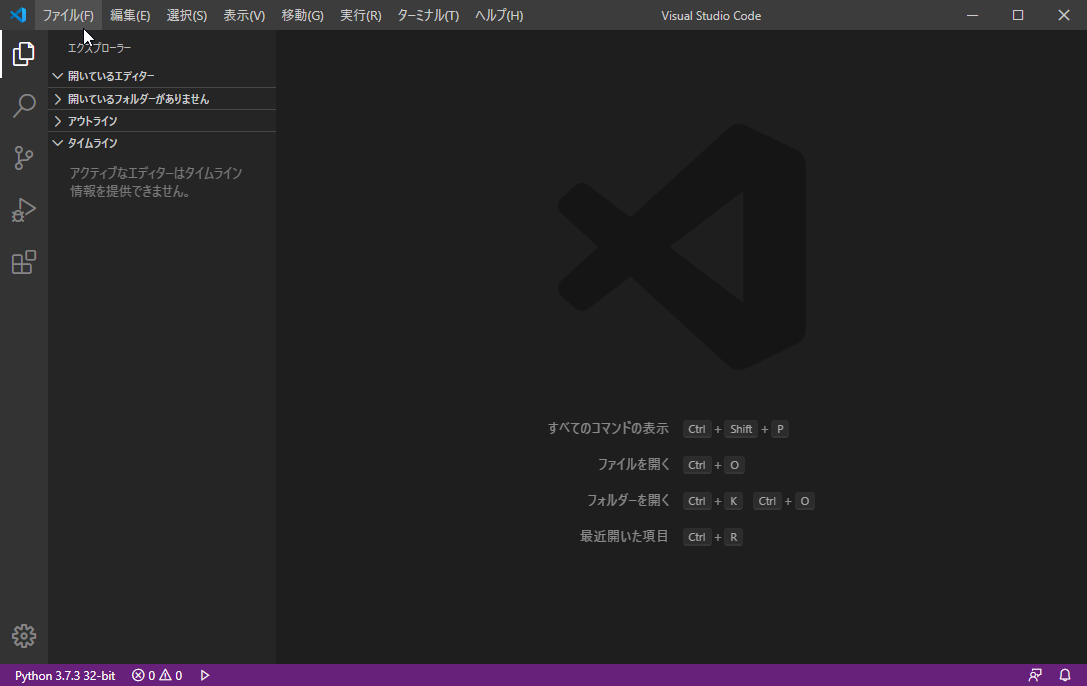
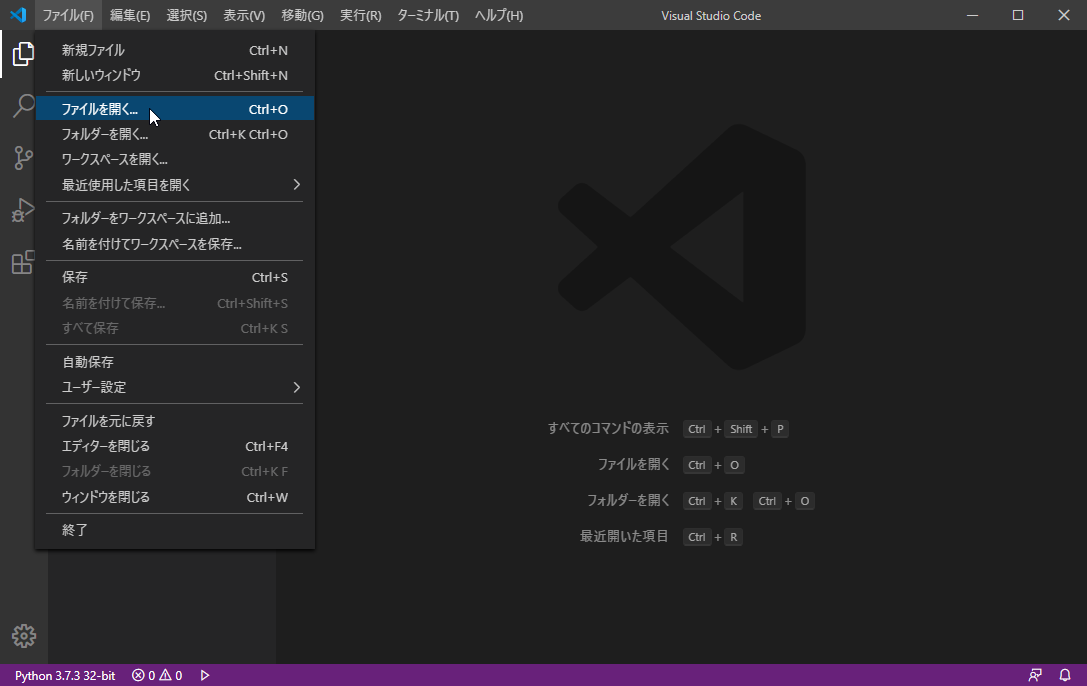
VSCodeを起動した後に、メニューから[ファイル]を選択します。
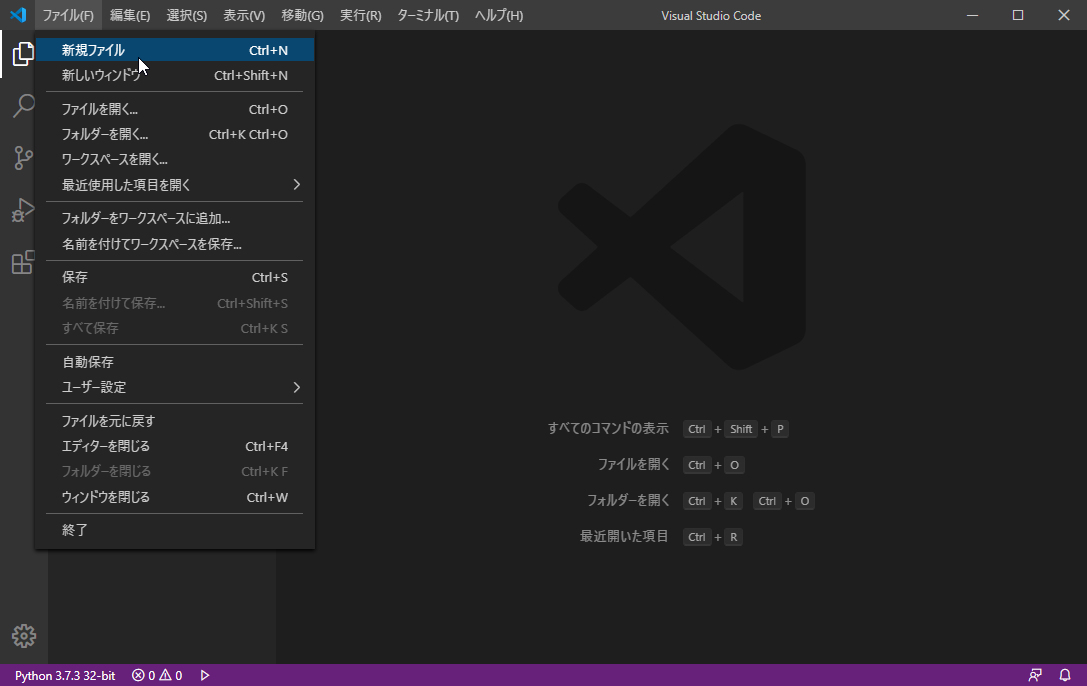
 [ファイル]→[新規ファイル]を選択しましょう。
[ファイル]→[新規ファイル]を選択しましょう。

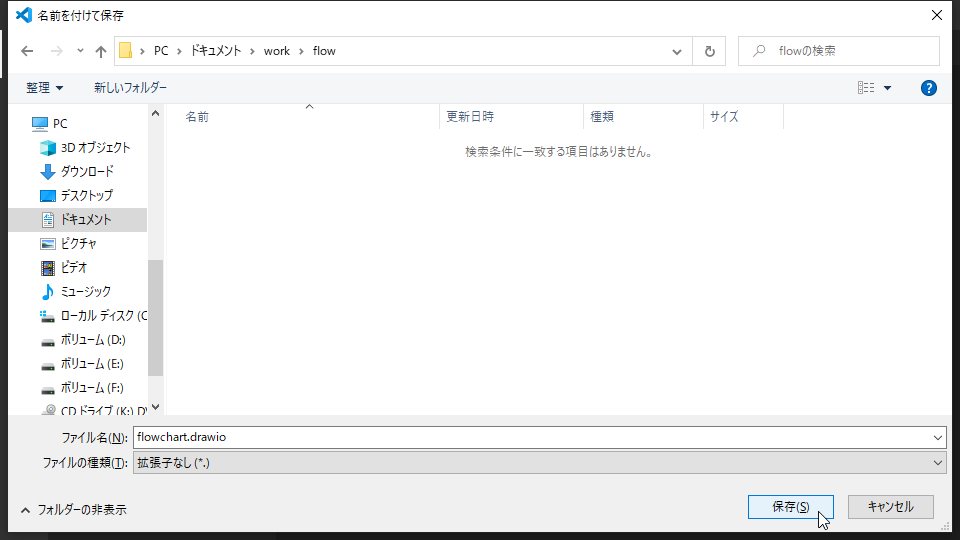
ファイル名の部分に名前をつけます。拡張子.drawioや.dioにしてファイルの種類を「拡張子なし」に設定して保存しましょう。

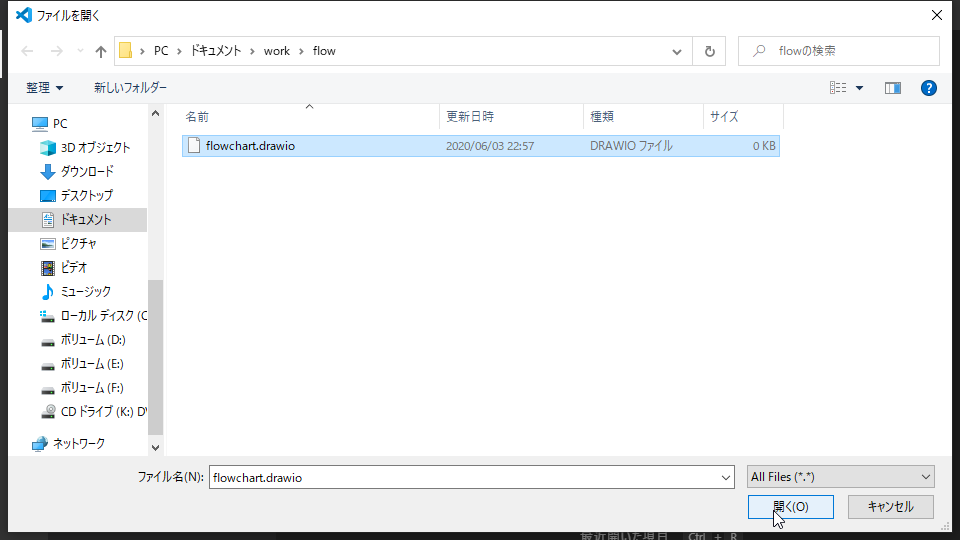
続いてメニューから[ファイル]→[ファイルを開く]を選択します。

先程保存したファイルを選択しましょう。

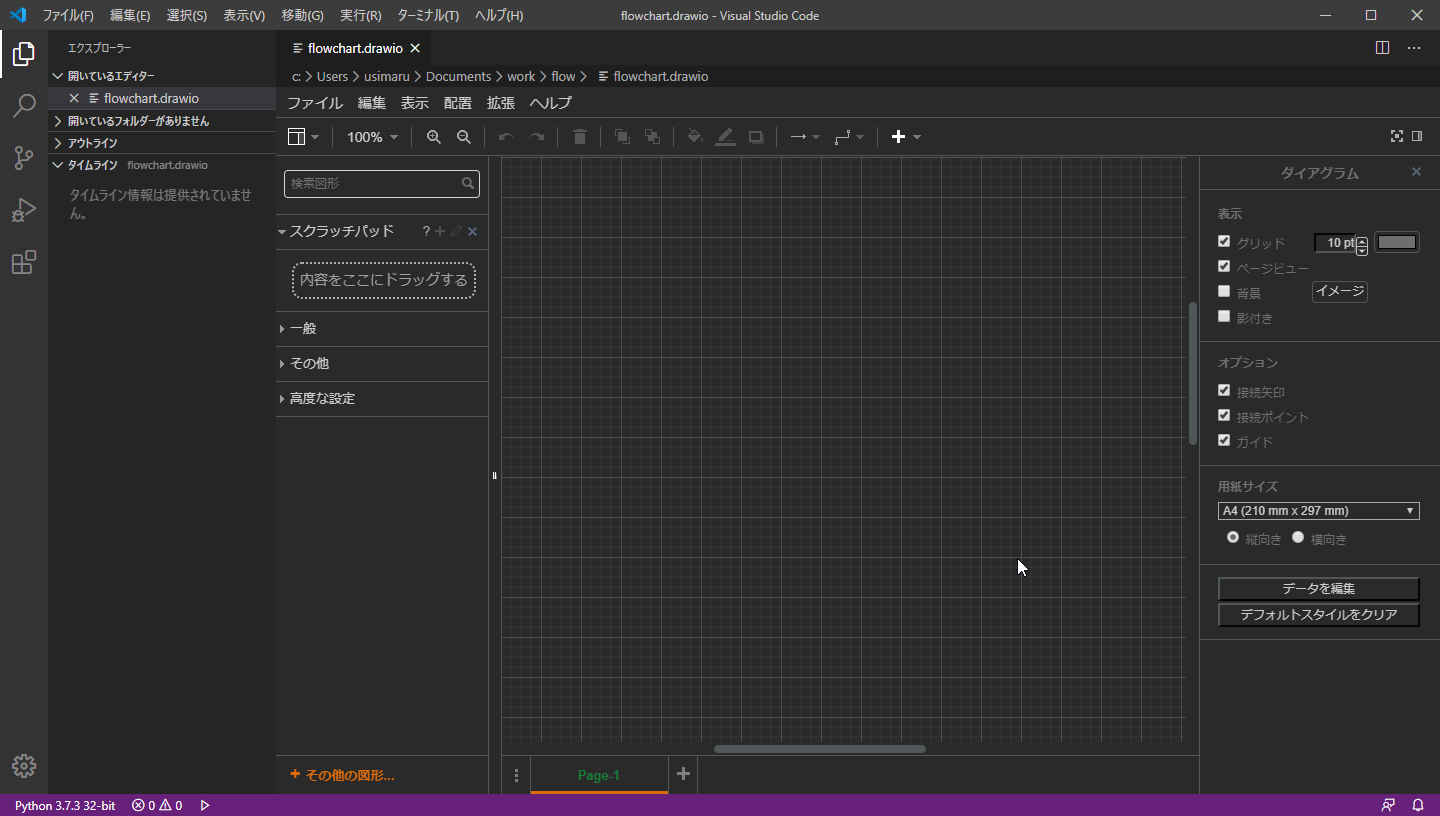
このように専用の画面が開くようになります。これでフローチャートを作成するための準備は完了となります。
手順2:フローチャートを作図しよう
いよいよメインの章にたどり着きました。さっそくフローチャートを作成していきましょう。

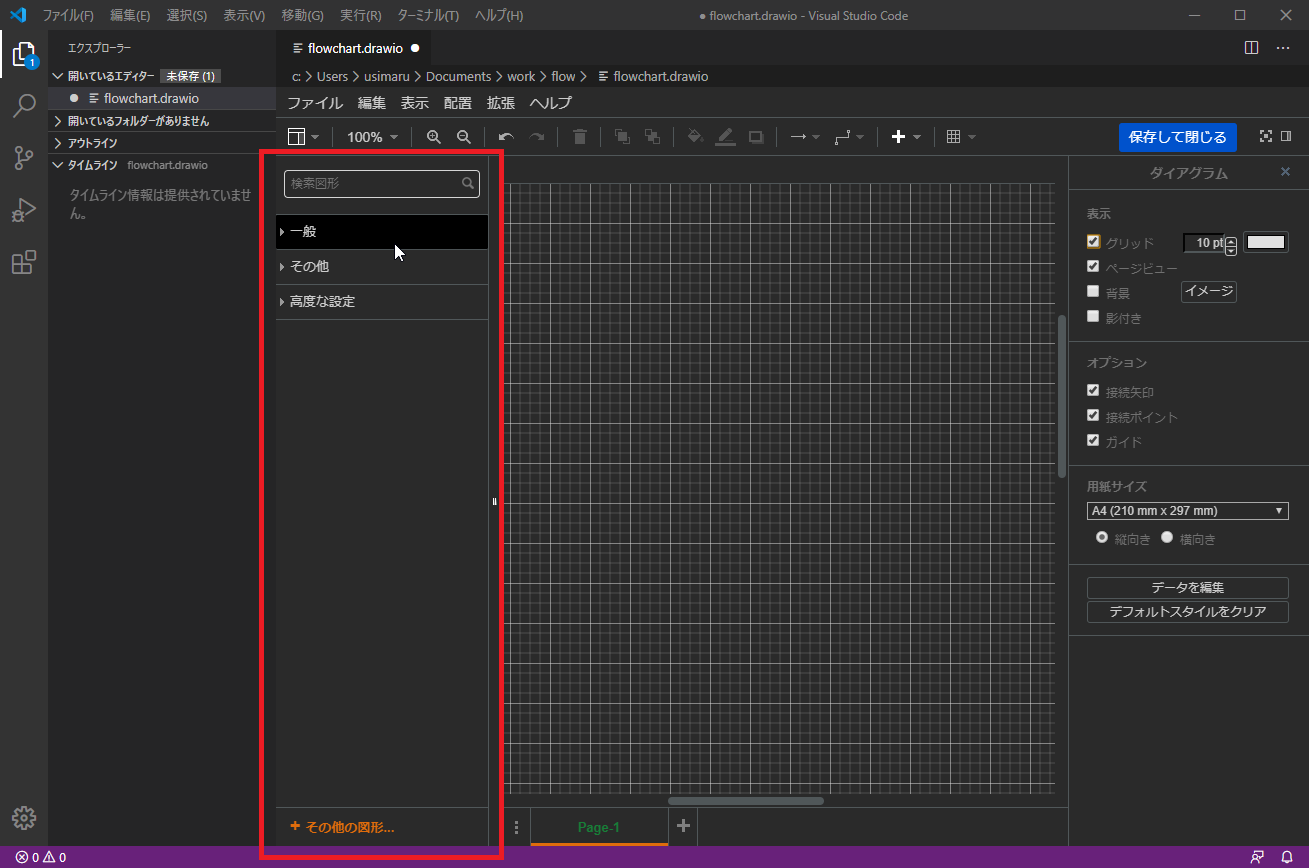
フローチャートを作成する際、予め赤枠の部分に様々な図形やアイコンが用意されています。

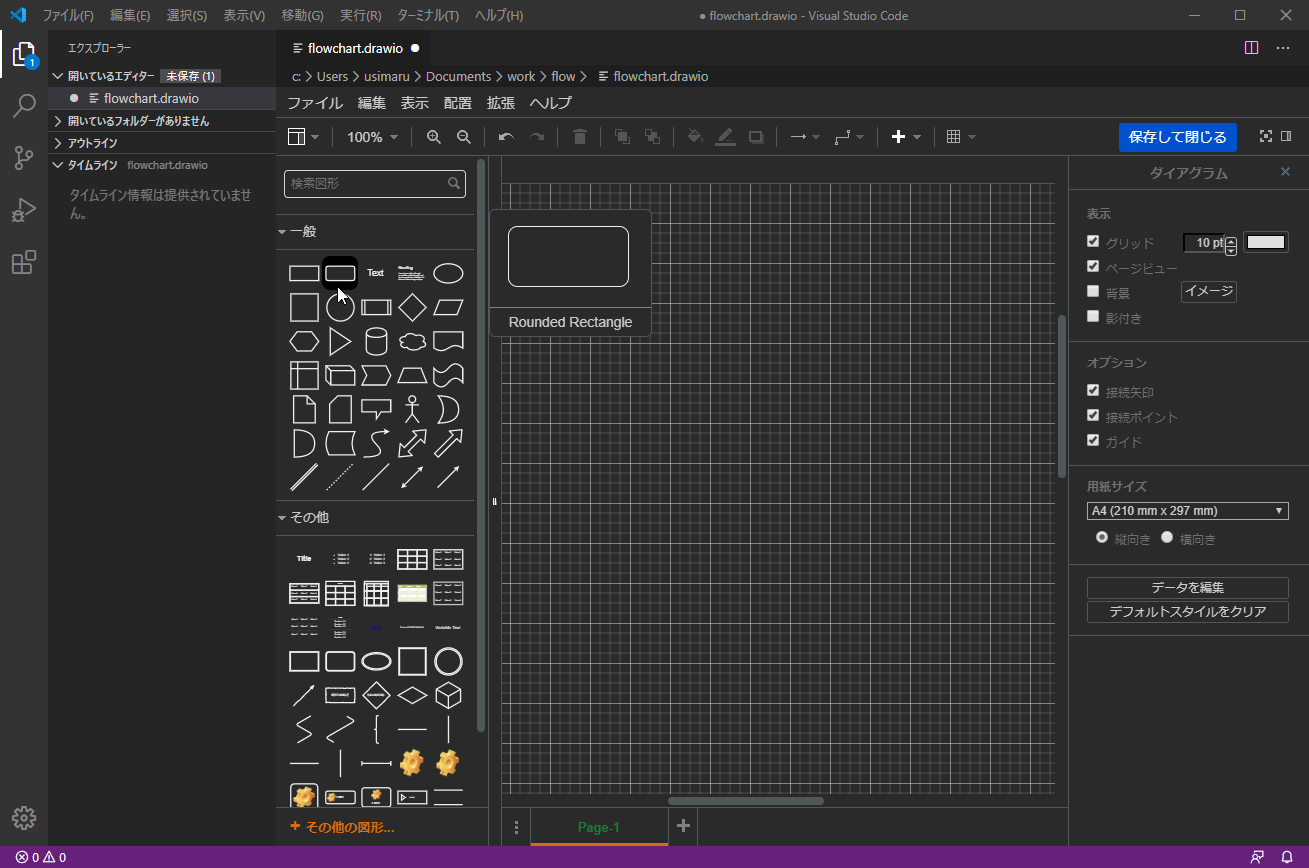
それぞれ開いてみると様々な図形が準備されていますね。これらの中から使いたいものをドラッグアンドドロップして配置していくことになります。

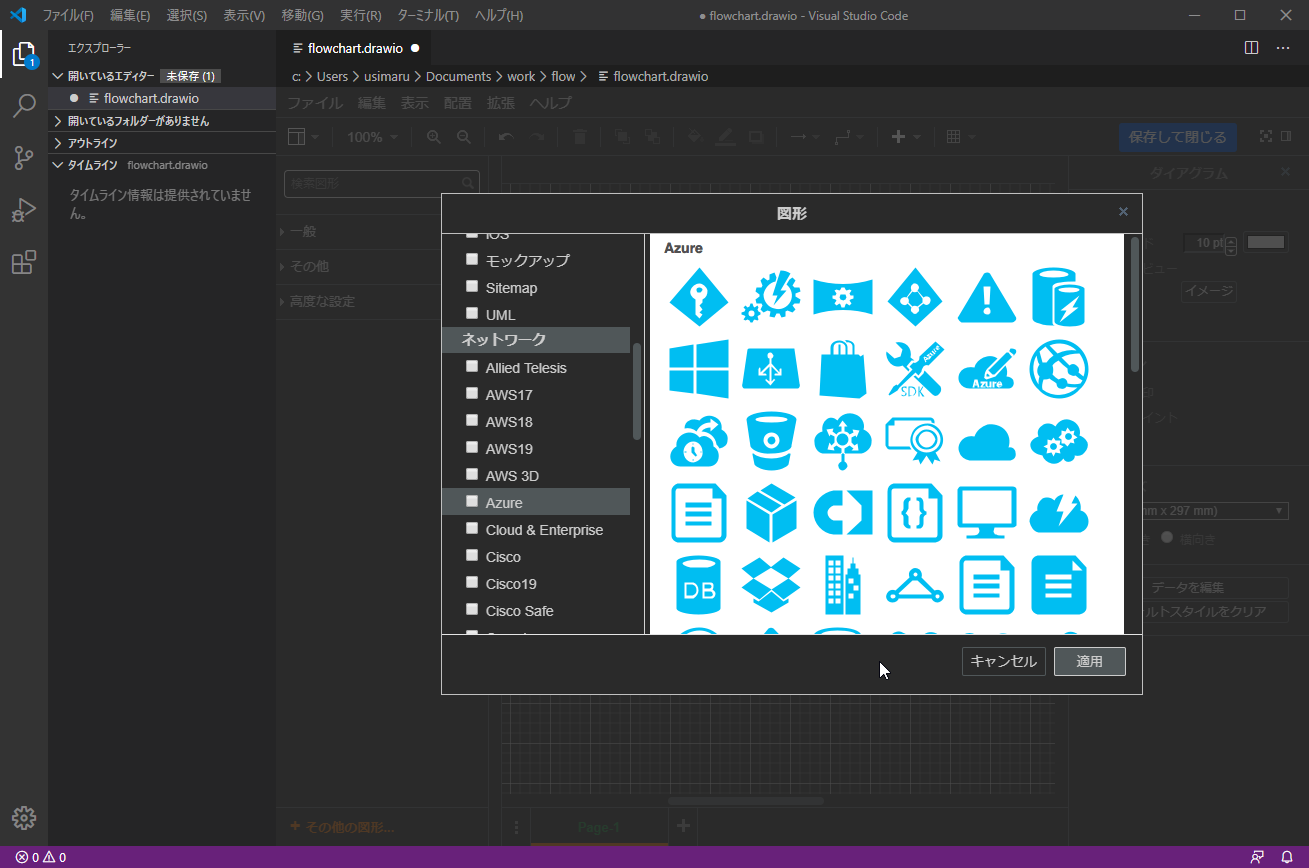
おまけ情報ですが、「+その他の図形…」を選択すると選択できる図形の種類がさらに表示されます。AWSやAzureなどのアイコンも準備されていたり、アンドロイドやiOS用のモックアップを作成用の図形も用意されているので様々な用途に使えそうです。
では、フローチャートを作成していきましょう。

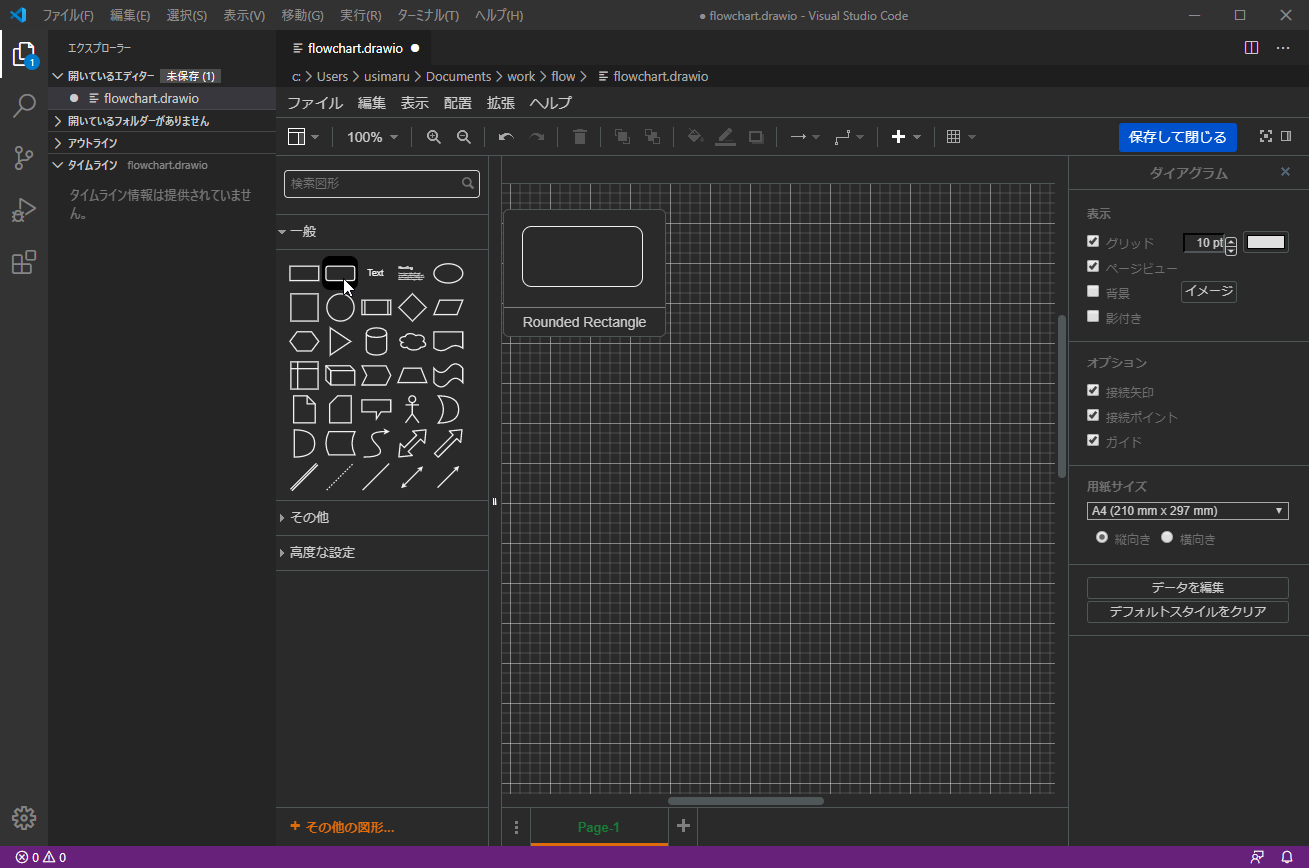
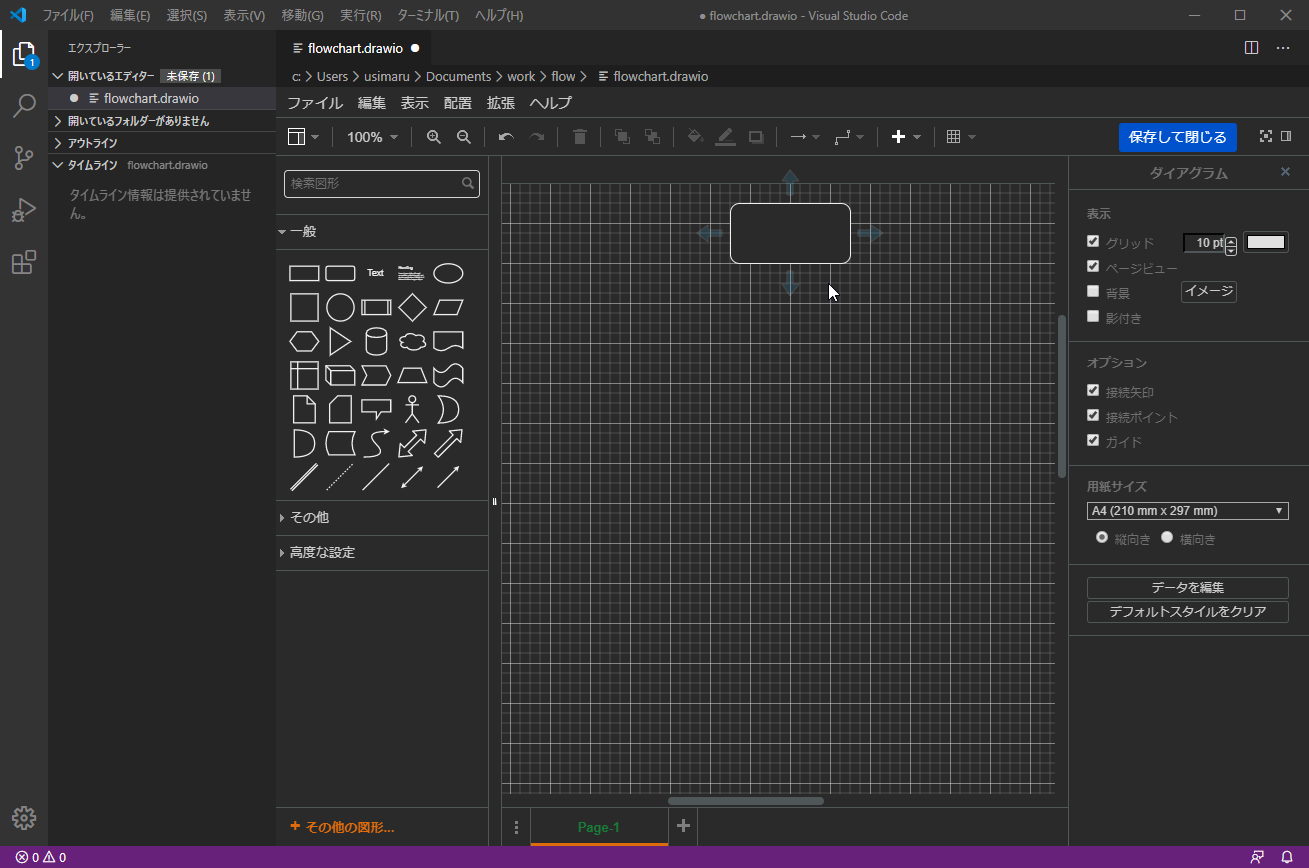
一般のリストから「Rounded Rectangle」を選択します。

ドラッグアンドドロップで移動してきました。

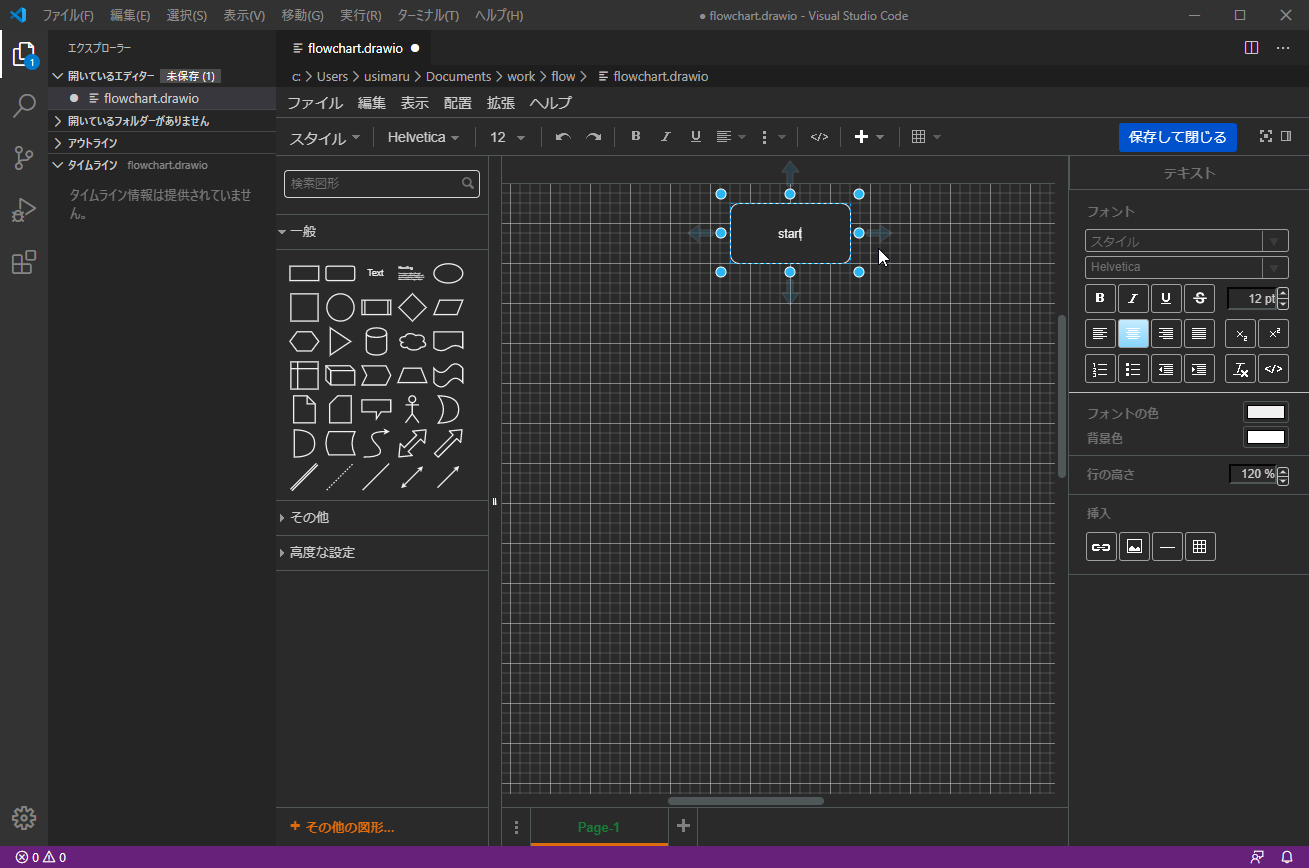
図形の中をダブルクリックすると内部に文字を入力することができます。フローの最初となりますので「start」と入力してください。

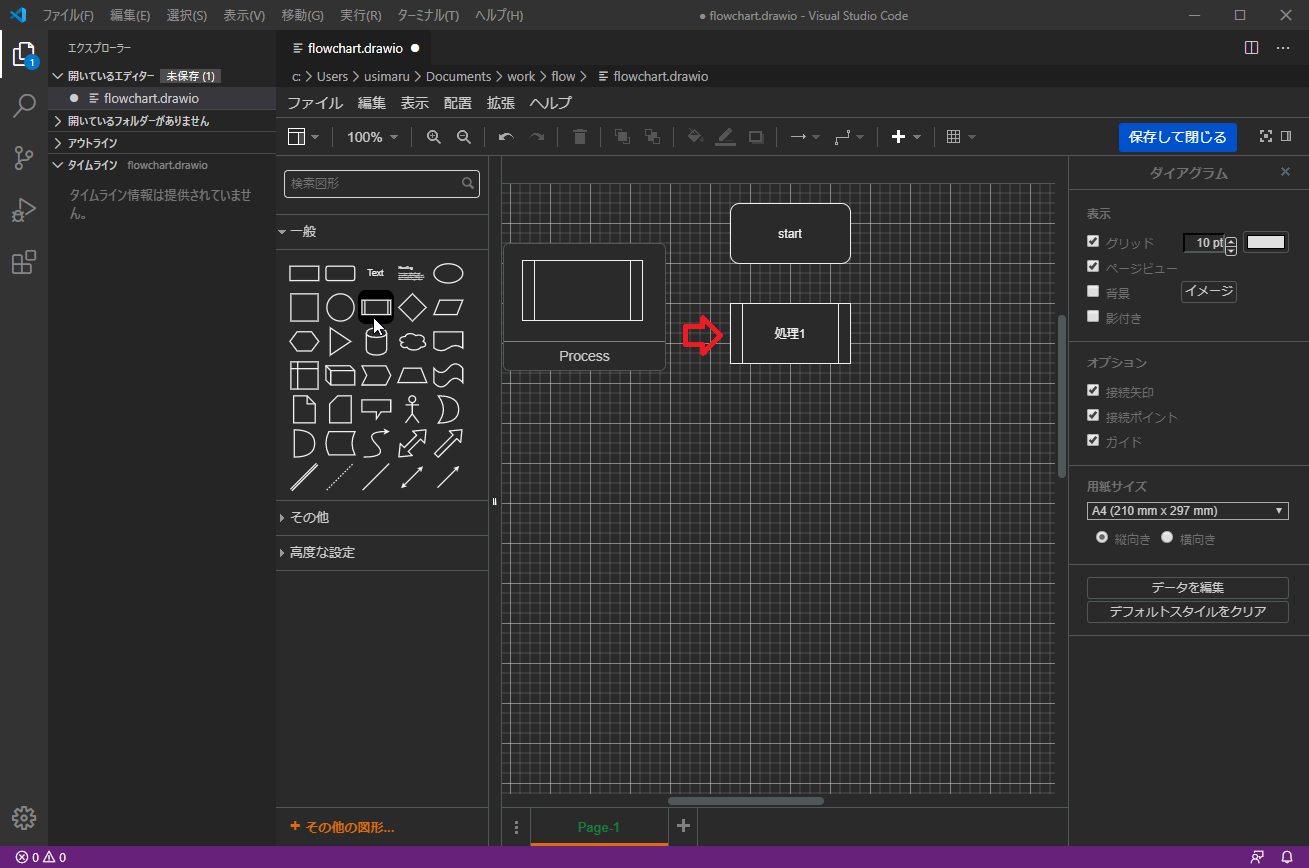
続いて、[Process]をドラッグアンドドロップで[start]の下に移動しましょう。[start]と同様に図形を配置したら、中心をダブルクリックして「処理1」と記載しましょう。
実用で使用する場合は具体的な処理の内容をここに記載していくことになります。例えばカレーの作り方というフローがあった場合は、「01:野菜の切る」といった内容になります。

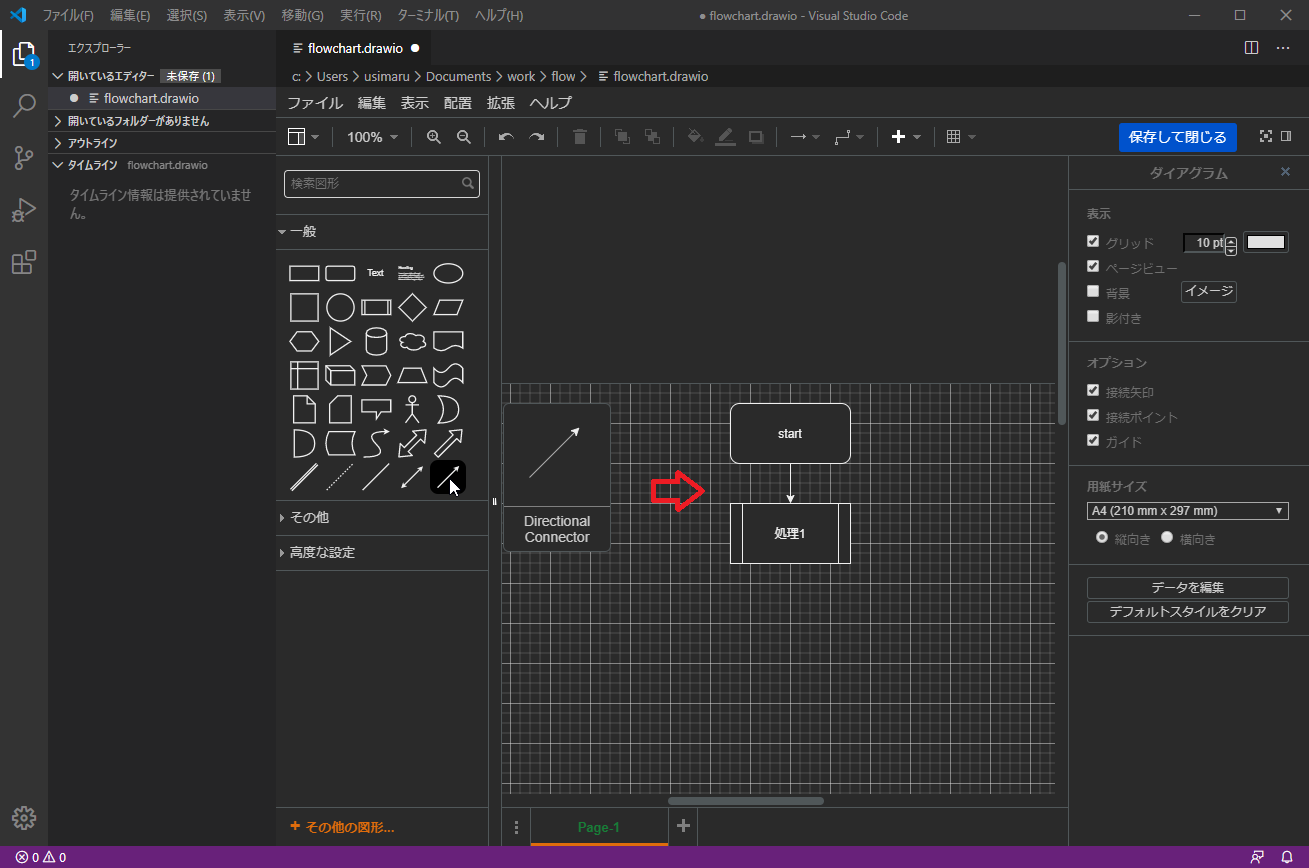
フロー同士の繋がりは矢印や線で表現します。フローチャートは[start]から[end]に向けて1方向にすすむ表となりますので今回は”Directional Connector”を使用します。

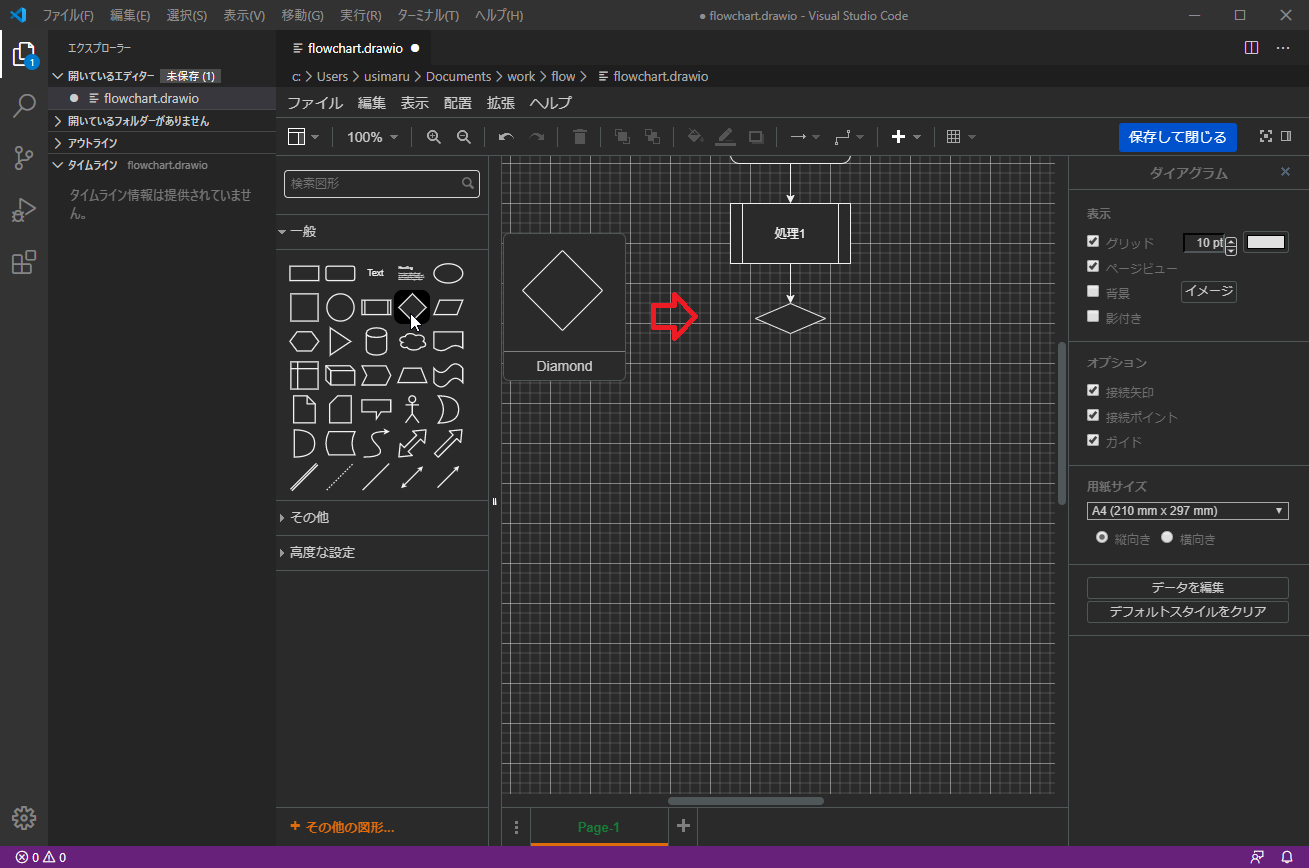
続いて分岐条件を作ってみます。実際のプログラミングではif文に相当するものです。図形は”Diamond”を選択しましょう。

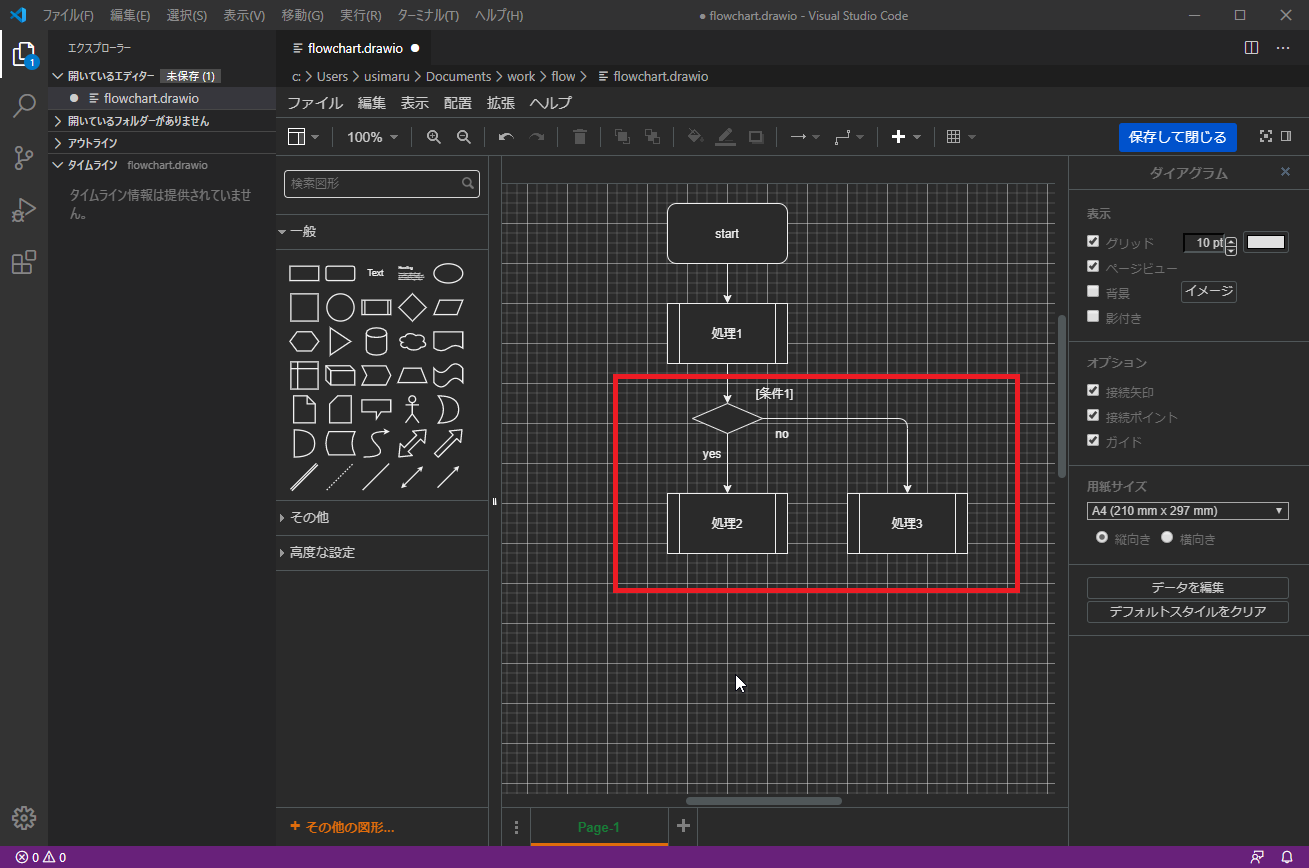
続いてそれぞれの条件に対して分岐した後の処理を記載していきます。分岐の条件は”Diamond”の角から出ている矢印の線の横に記載します。条件自体は”Diamond”の右上もしくは左上に「[条件]」のような形式で記載します。

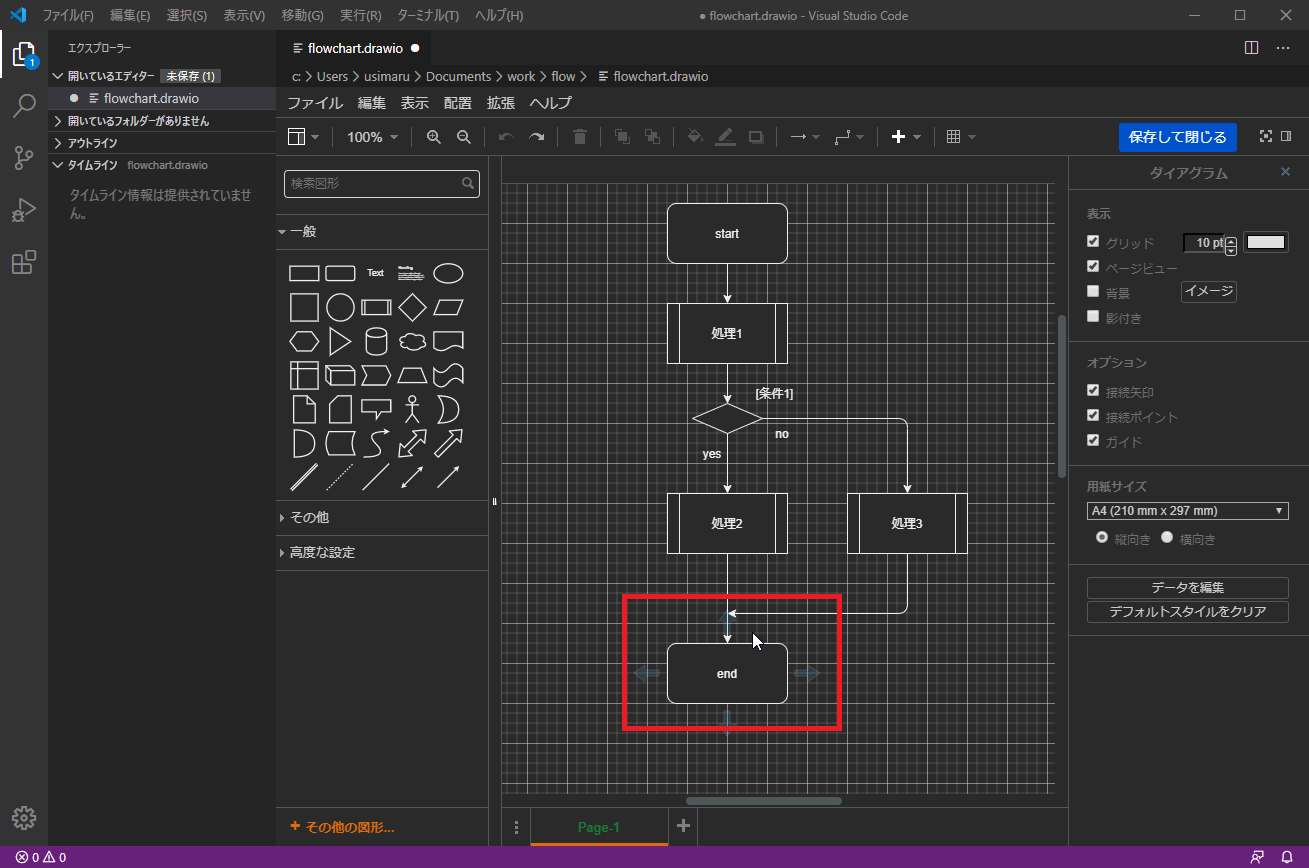
最後に条件分岐が終了する場所に矢印をくっつけて”end”を作って作業完了です。
最後に
今回はVSCodeの拡張機能「Draw.io Integration」を使ってフローチャートを作ってみました。マイクロソフトではVisioと呼ばれるOffice系のソフトでこういったフローチャートが作れたりするのですが、ライセンス料がその分かかってしまうのがネックです。そんななかこのプラグインを使用すると無料で作成できるのでとてもお得ですね。
またこのようなフローチャートのことをUML図と言ったりします。
より詳しく学びたい方はこちらの書籍もおすすめですので参考にしてみてください。
このブログではプログラミングや実際の業務で使えそうなノウハウについて紹介していきます。この記事が気に入ったまたは参考になったという方は、Twitterの方で今後も記事の更新情報などを配信していきますのでフォローよろしくおねがいします。
それではまたノシ


















コメントを残す
コメントを投稿するにはログインしてください。